UX/UI DESIGNER
Создаю нужные интерфейсы и адаптивно подхожу к каждому проекту
Назад






Ameetee
UX/UI DESIGN
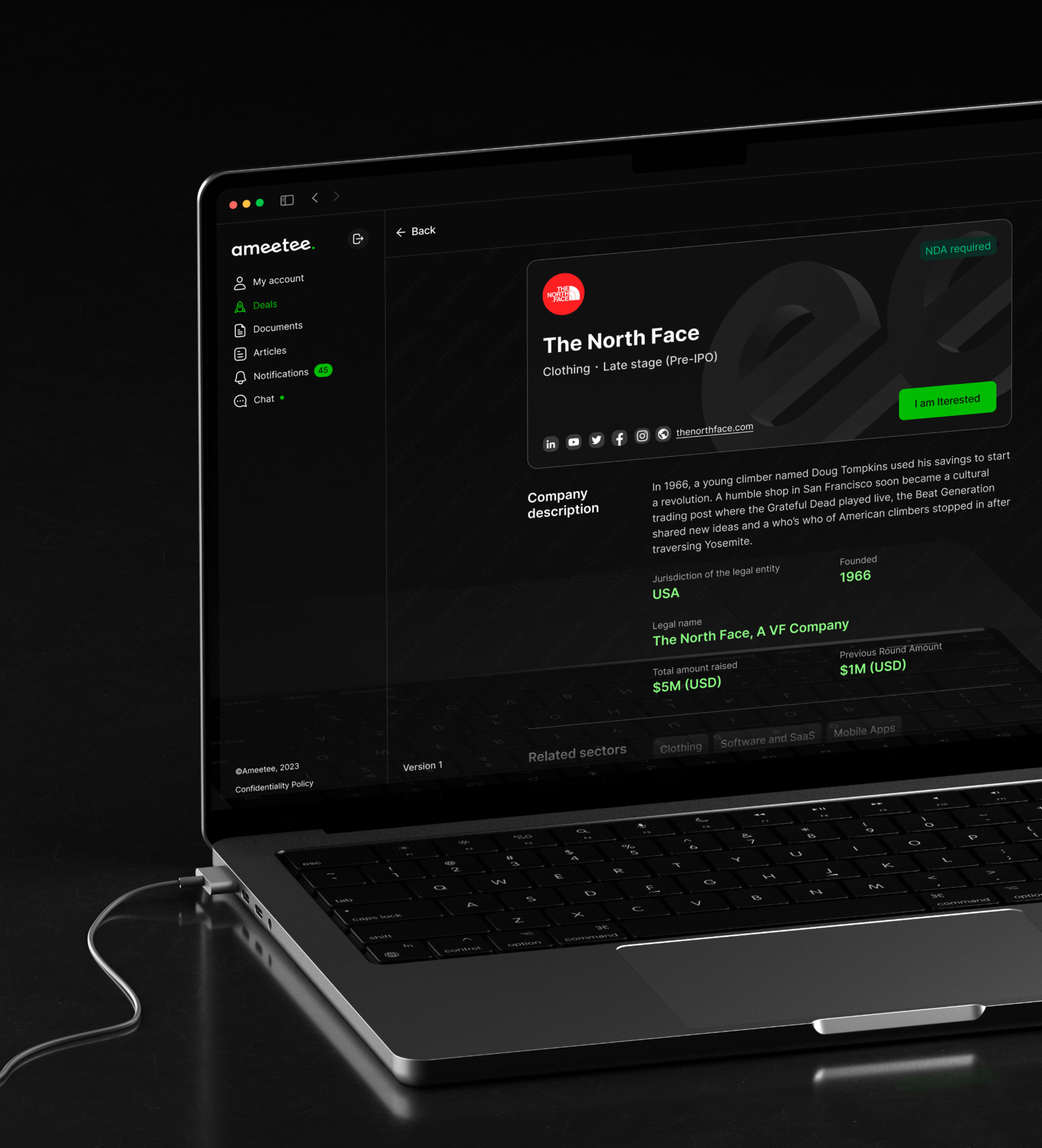
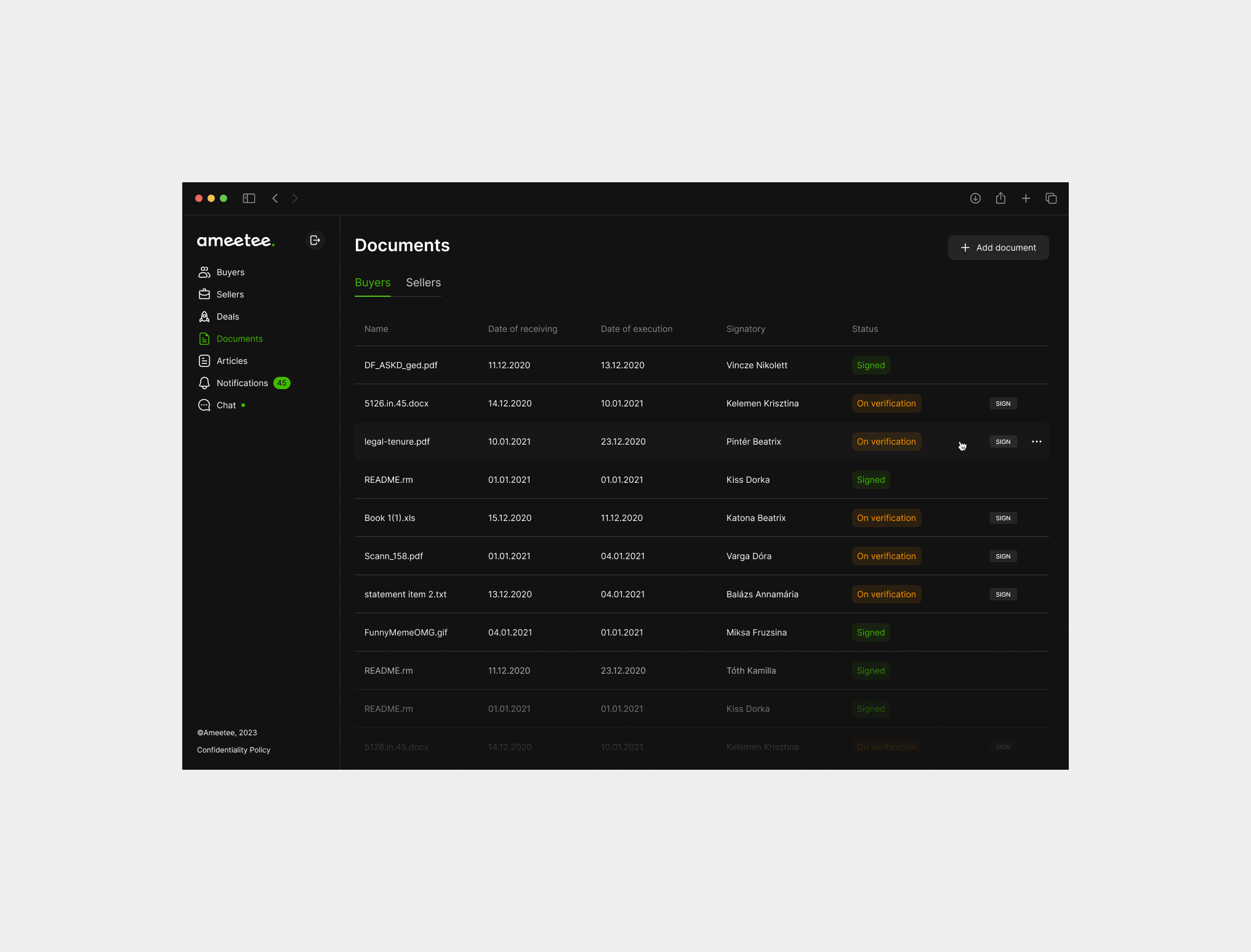
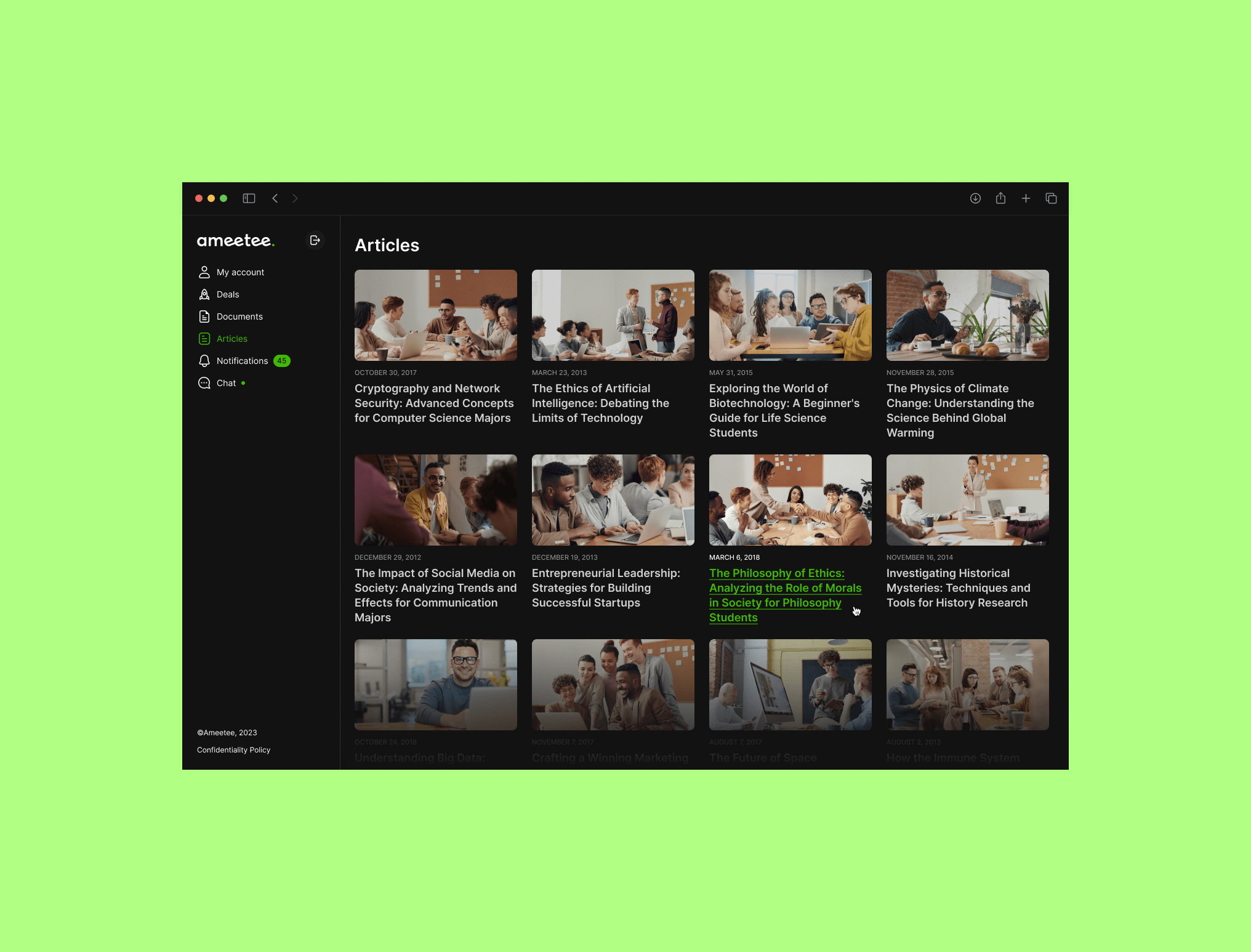
Проект: Ameetee — веб-интерфейс инвестиционной платформы
1. Проблема (цель) и задачи проекта
Ameetee — новая инвестиционная платформа, задача которой — объединить компании и инвесторов в одной цифровой экосистеме.
Цель проекта — разработать MVP-интерфейс с нуля, опираясь на брендбук и ожидания заказчика.
Основные задачи:
2. Решение, стратегия и итог
Работал в составе междисциплинарной команды: ПМ, аналитик, разработчики, QA.
Аналитик формировал описание экранов, я отвечал за UX/UI-дизайн. Мы активно взаимодействовали через Jira и Zoom — итерации шли быстро, каждую демонстрацию презентовали заказчику.
Ключевые UX-решения:
Роль:
UX/UI-дизайнер на всём цикле — от идеи до передачи в разработку.
Результат:
3. Редизайн и работа с решениями
Проект создавался с нуля, но параллельно проводился аудит аналогичных платформ. Мы изучили сильные и слабые стороны решений конкурентов, особенно в части интерфейсов с длинными анкетами.
Основной вызов:
Формы на 10+ экранов с полями разных типов.
Решения:
Сложность — стыковка требований аналитика и реального UX. Где-то пришлось аргументировать переделку: например, в случае с карточками компаний мы упростили визуал и убрали лишние статусы.
4. Ключевые экраны
5. Передача в разработку
Работал в Figma, где:
Client / Ameetee, Technokratos
1. Проблема (цель) и задачи проекта
Ameetee — новая инвестиционная платформа, задача которой — объединить компании и инвесторов в одной цифровой экосистеме.
Цель проекта — разработать MVP-интерфейс с нуля, опираясь на брендбук и ожидания заказчика.
Основные задачи:
- Спроектировать личные кабинеты для инвестора и компании;
- Создать удобные анкеты для регистрации и верификации;
- Соблюсти сроки и уложиться в ограничения MVP.
2. Решение, стратегия и итог
Работал в составе междисциплинарной команды: ПМ, аналитик, разработчики, QA.
Аналитик формировал описание экранов, я отвечал за UX/UI-дизайн. Мы активно взаимодействовали через Jira и Zoom — итерации шли быстро, каждую демонстрацию презентовали заказчику.
Ключевые UX-решения:
- Темная тема, поддерживающая имидж бренда и соответствующая трендам;
- Большой акцент на удобство при работе с объемными формами;
- Интуитивная пошаговая навигация при создании компании/инвестора;
- Использование внутренней дизайн-системы для ускорения процессов.
Роль:
UX/UI-дизайнер на всём цикле — от идеи до передачи в разработку.
Результат:
- MVP был разработан в срок;
- Клиент дал положительную оценку UX и визуалу;
- Формы заполнялись быстрее и без критических ошибок (по фидбэку QA);
- Основа для будущего масштабирования платформы уже заложена.
3. Редизайн и работа с решениями
Проект создавался с нуля, но параллельно проводился аудит аналогичных платформ. Мы изучили сильные и слабые стороны решений конкурентов, особенно в части интерфейсов с длинными анкетами.
Основной вызов:
Формы на 10+ экранов с полями разных типов.
Решения:
- Разделение форм на логические блоки;
- Визуальные подсказки, индикатор прогресса, автосохранение;
- Минимализм в элементах, чтобы не перегружать интерфейс.
Сложность — стыковка требований аналитика и реального UX. Где-то пришлось аргументировать переделку: например, в случае с карточками компаний мы упростили визуал и убрали лишние статусы.
4. Ключевые экраны
- Главная панель инвестора (dashboard);
- Анкета регистрации компании;
- Список заявок/статусов;
- Чат внутри платформы (интеграция в рамках MVP);
- Таблица с проектами/компаниями.
5. Передача в разработку
Работал в Figma, где:
- Все компоненты были оформлены через авто-лейаут;
- Использовал библиотеку UI-элементов, согласованную с фронтендерами;
- Добавлял описания состояний, взаимодействий и анимаций;
- Дизайны передавались через Figma
Client / Ameetee, Technokratos







Technokrater
UX/UI DESIGN
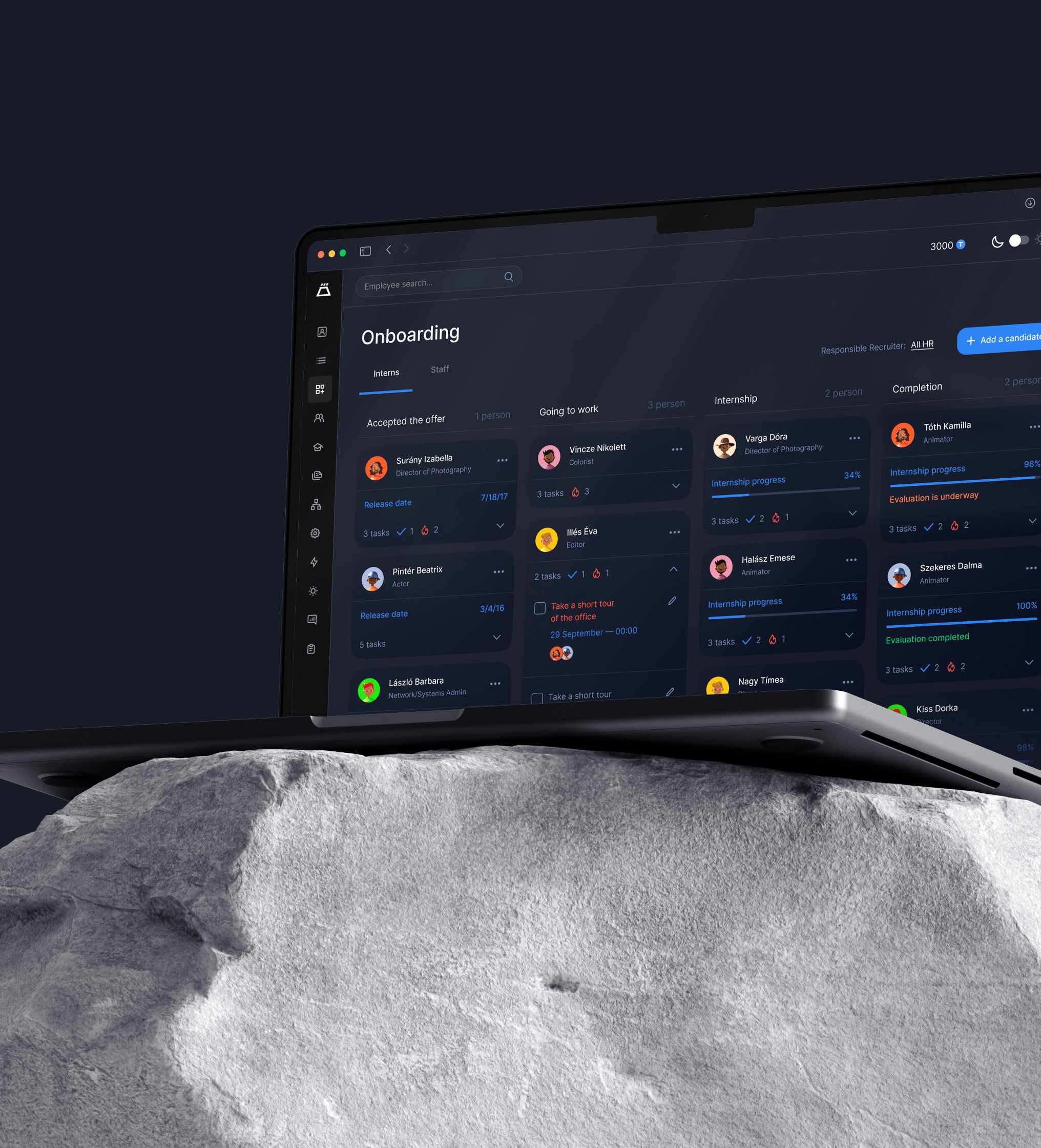
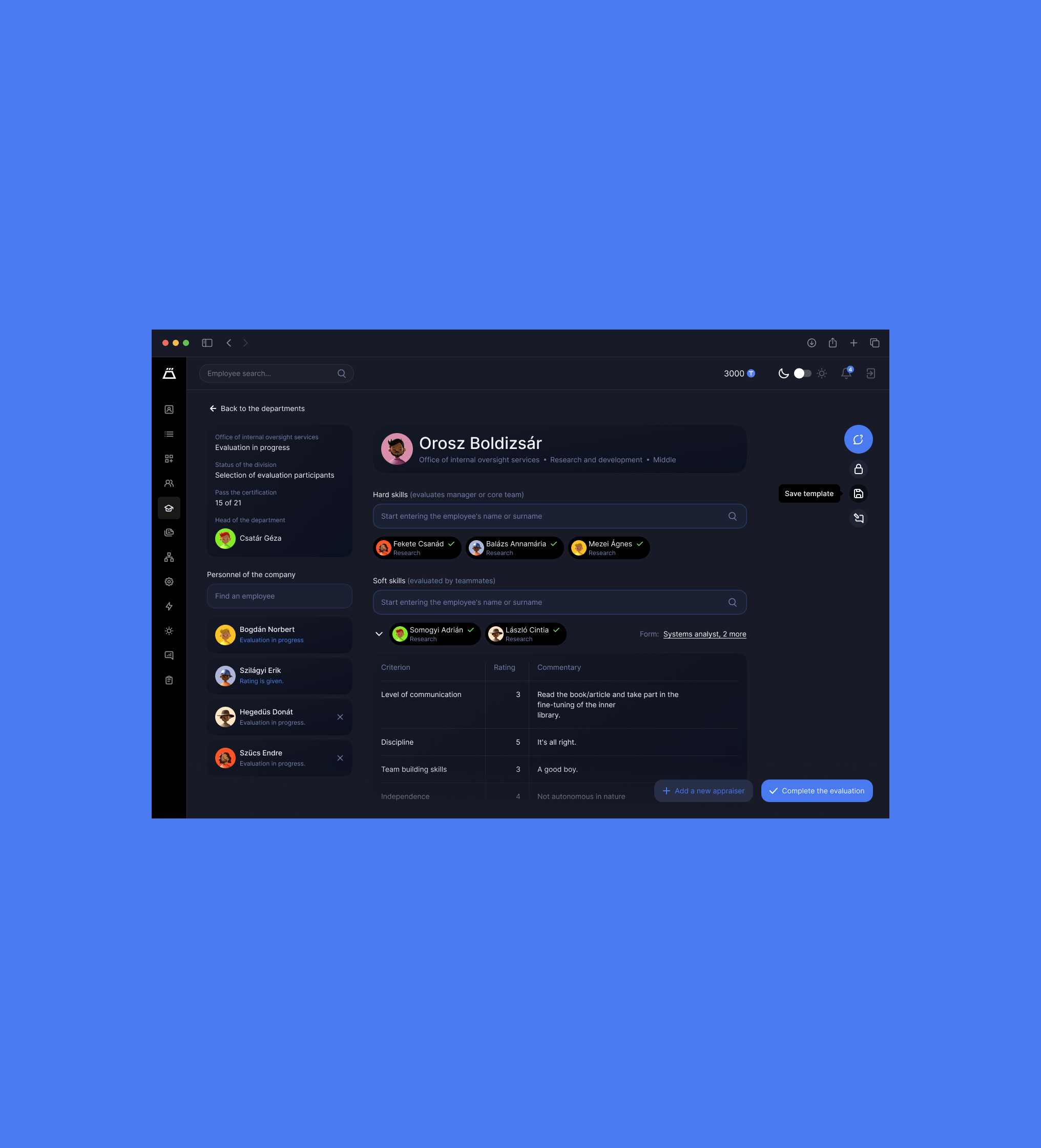
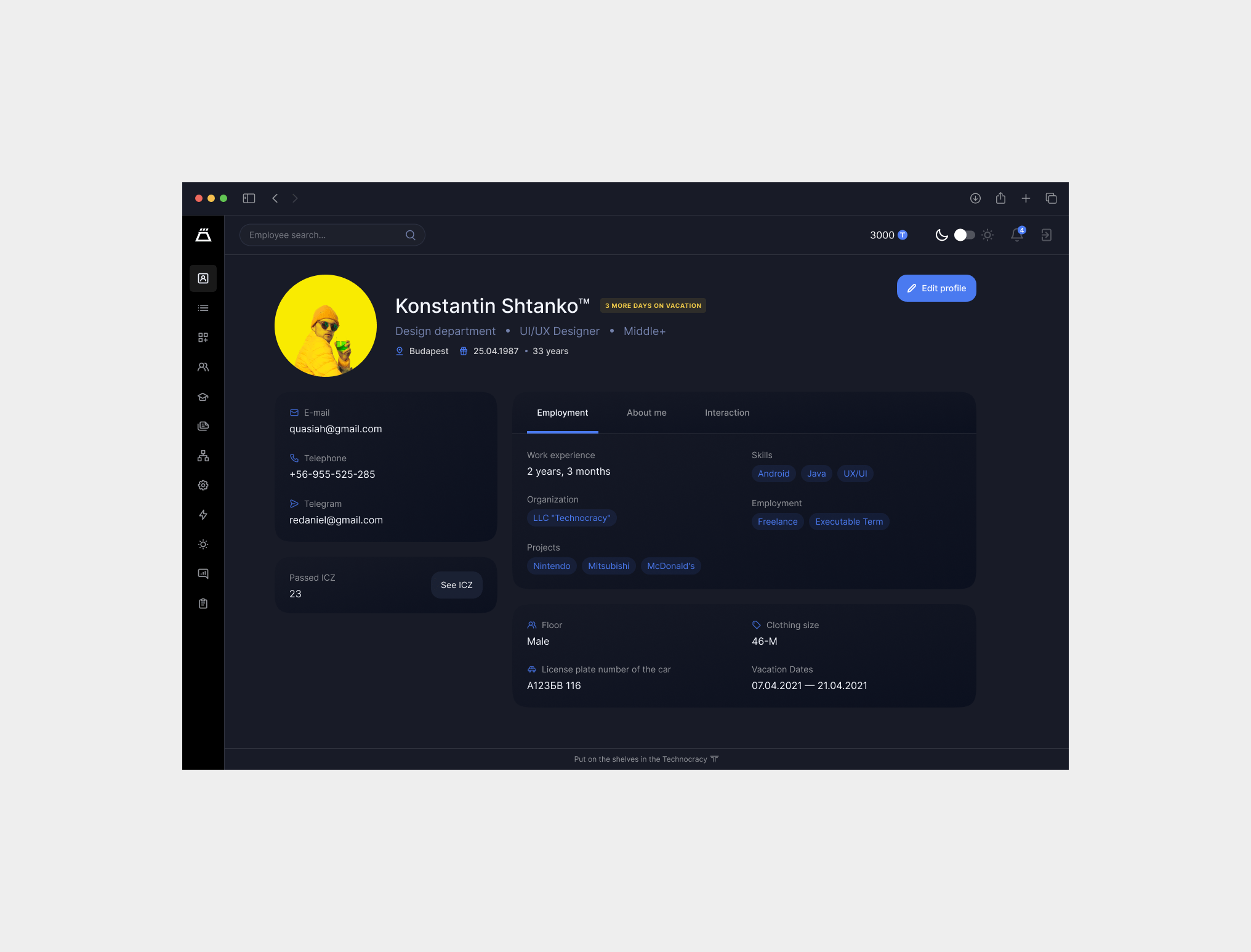
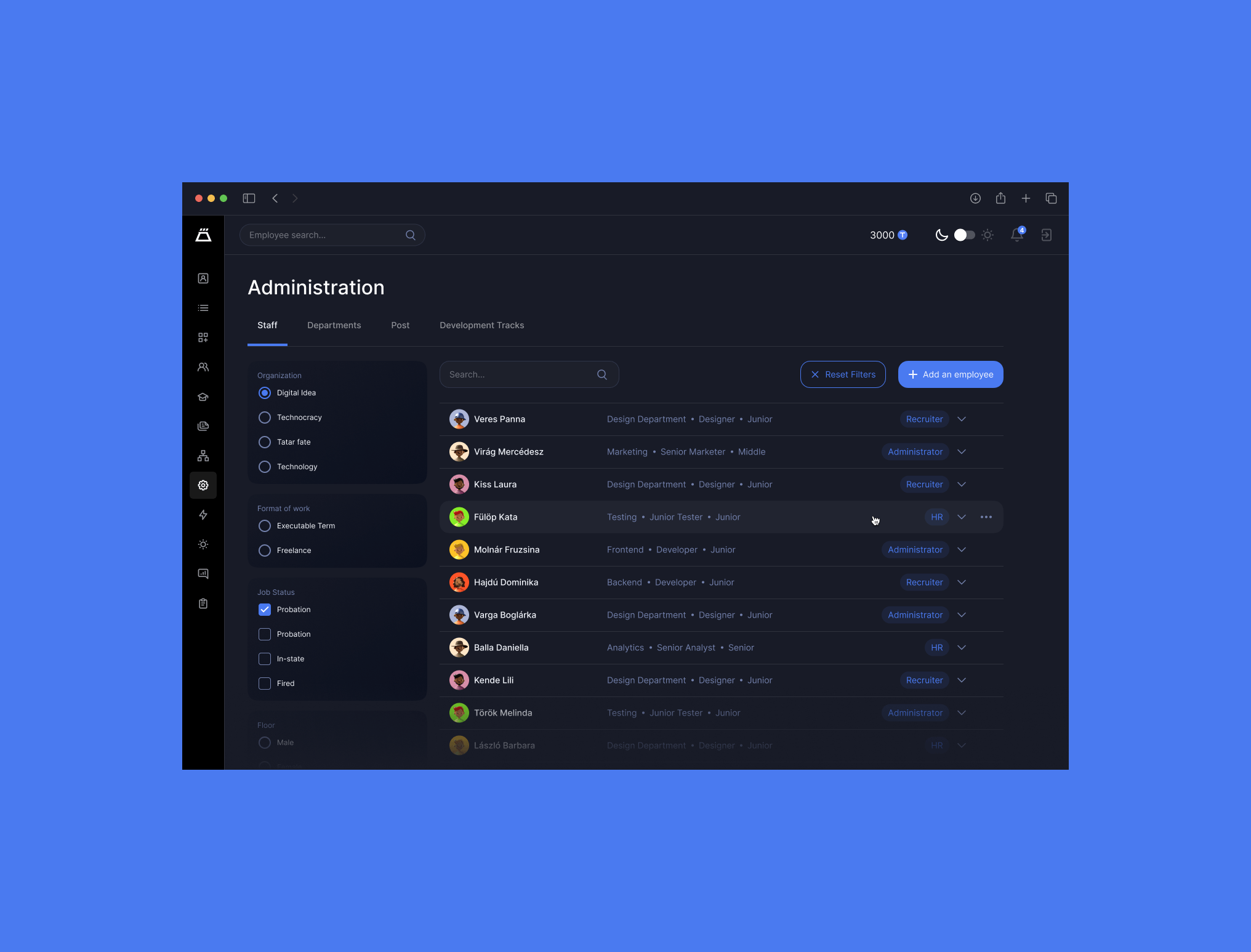
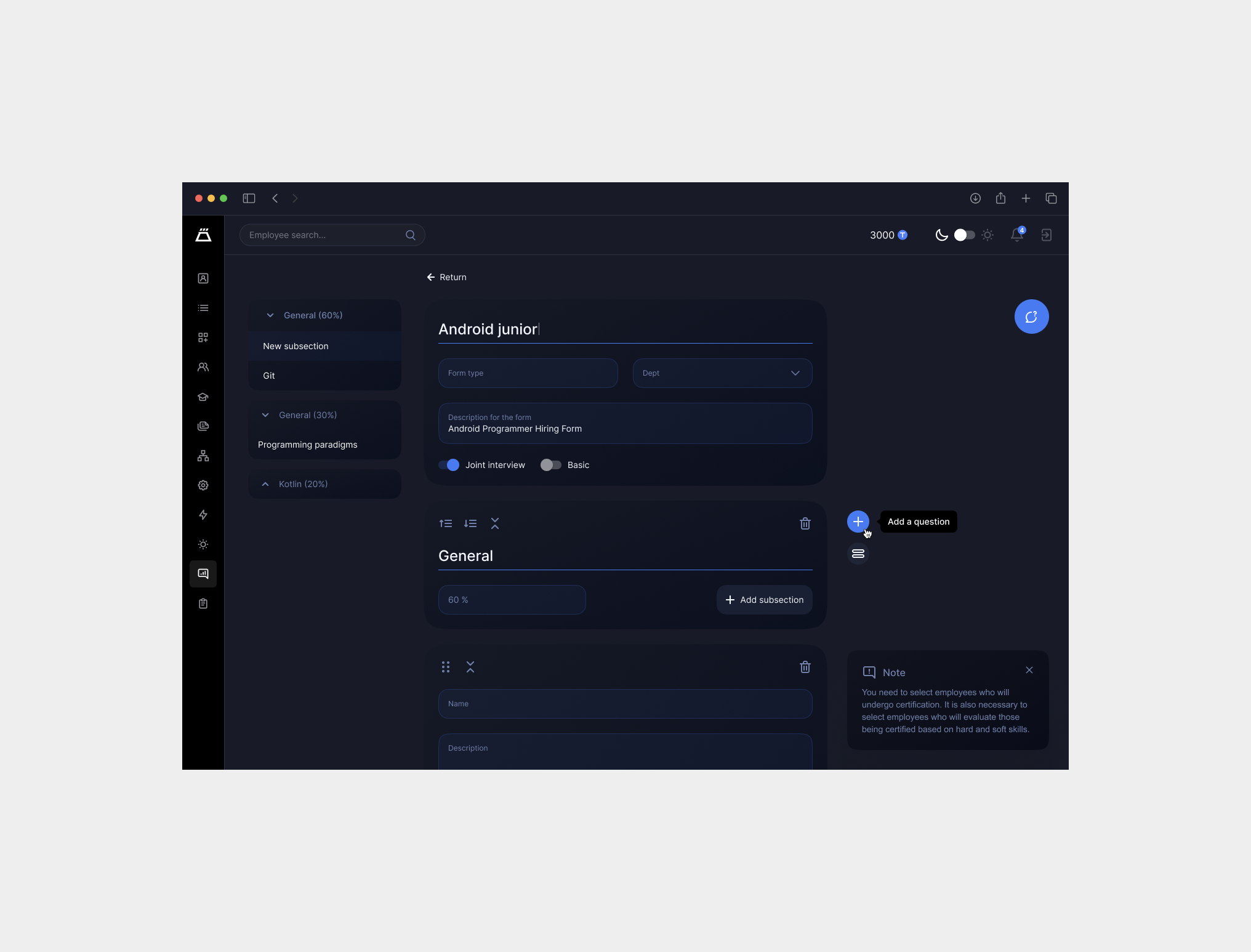
Проект: Technokrater — интерфейс корпоративной SaaS-системы для аттестации и управления сотрудниками
1. Проблема (цель) и задачи проекта
Technokrater — это корпоративный веб-сервис, предназначенный для управления процессами аттестации, карьерного роста и обратной связи внутри компании.
Цель проекта — создать удобный инструмент для HR-отдела и сотрудников, который бы автоматизировал сложные процессы внутри крупной организации.
Задачи:
2. Решение, стратегия и итог
Работал в команде вместе с PM, разработчиками, аналитиками и QA. Моя роль включала:
Что делал:
Результат:
3. Редизайн и сложные решения
Проект развивался постепенно, но некоторые блоки, например, формы и панели управления, подвергались редизайну.
Основная сложность — отображение настроек форм в зависимости от ролей. Необходимо было учесть много условий (статусы, права, связи между блоками).
Решения:
4. Ключевые экраны
5. Передача в разработку
Вся работа велась в Figma с соблюдением дизайн-системы компании.
Передача включала:
Client / Technokratos
1. Проблема (цель) и задачи проекта
Technokrater — это корпоративный веб-сервис, предназначенный для управления процессами аттестации, карьерного роста и обратной связи внутри компании.
Цель проекта — создать удобный инструмент для HR-отдела и сотрудников, который бы автоматизировал сложные процессы внутри крупной организации.
Задачи:
- Спроектировать систему аттестации сотрудников;
- Разработать интерфейс конструктора форм;
- Учитывать различные роли пользователей (HR, сотрудник, руководитель);
- Обеспечить масштабируемость системы с учётом развития новых фич.
2. Решение, стратегия и итог
Работал в команде вместе с PM, разработчиками, аналитиками и QA. Моя роль включала:
- Постоянную работу над ключевыми UX/UI задачами;
- Менторство внутри команды и участие в дизайн-решениях;
- Итерационную разработку через Figma-драфты, обсуждения с заказчиком и командой.
Что делал:
- Создавал интерфейсы на основе описаний фич и бизнес-логики;
- Проводил интервью с HR-специалистами для понимания их сценариев работы;
- Изучал аналоги, выявлял слабые места у конкурентов;
- Работал с темной темой интерфейса для соответствия бренду и снижению визуальной нагрузки.
Результат:
- Интерфейс конструктора форм стал ключевым инструментом HR-отделов;
- Внедрён модуль карьерного трека с индивидуальными маршрутами;
- Система получила положительные отзывы внутри компании;
- Основа платформы позволяет масштабировать функциональность под разные департаменты.
3. Редизайн и сложные решения
Проект развивался постепенно, но некоторые блоки, например, формы и панели управления, подвергались редизайну.
Основная сложность — отображение настроек форм в зависимости от ролей. Необходимо было учесть много условий (статусы, права, связи между блоками).
Решения:
- Создание визуально разделённых модулей с логической структурой;
- Добавление contextual-подсказок для сложных блоков;
- Гибкая структура: один экран — разные режимы отображения по ролям;
- Валидация форм пошагово, чтобы не перегружать пользователей.
4. Ключевые экраны
- Дашборд сотрудника (аттестации, цели, обратная связь);
- Интерфейс конструктора форм для HR-специалистов;
- Панель управления процессами;
- Просмотр карьерного трека и индивидуальных целей.
5. Передача в разработку
Вся работа велась в Figma с соблюдением дизайн-системы компании.
Передача включала:
- Компонентный подход: типовые формы, модальные окна, интерактивные состояния;
- Детальные описания логики поведения элементов;
- Версионирование макетов под задачи в Jira;
- Сопровождение разработки через ревью и консультации с фронтендом.
Client / Technokratos






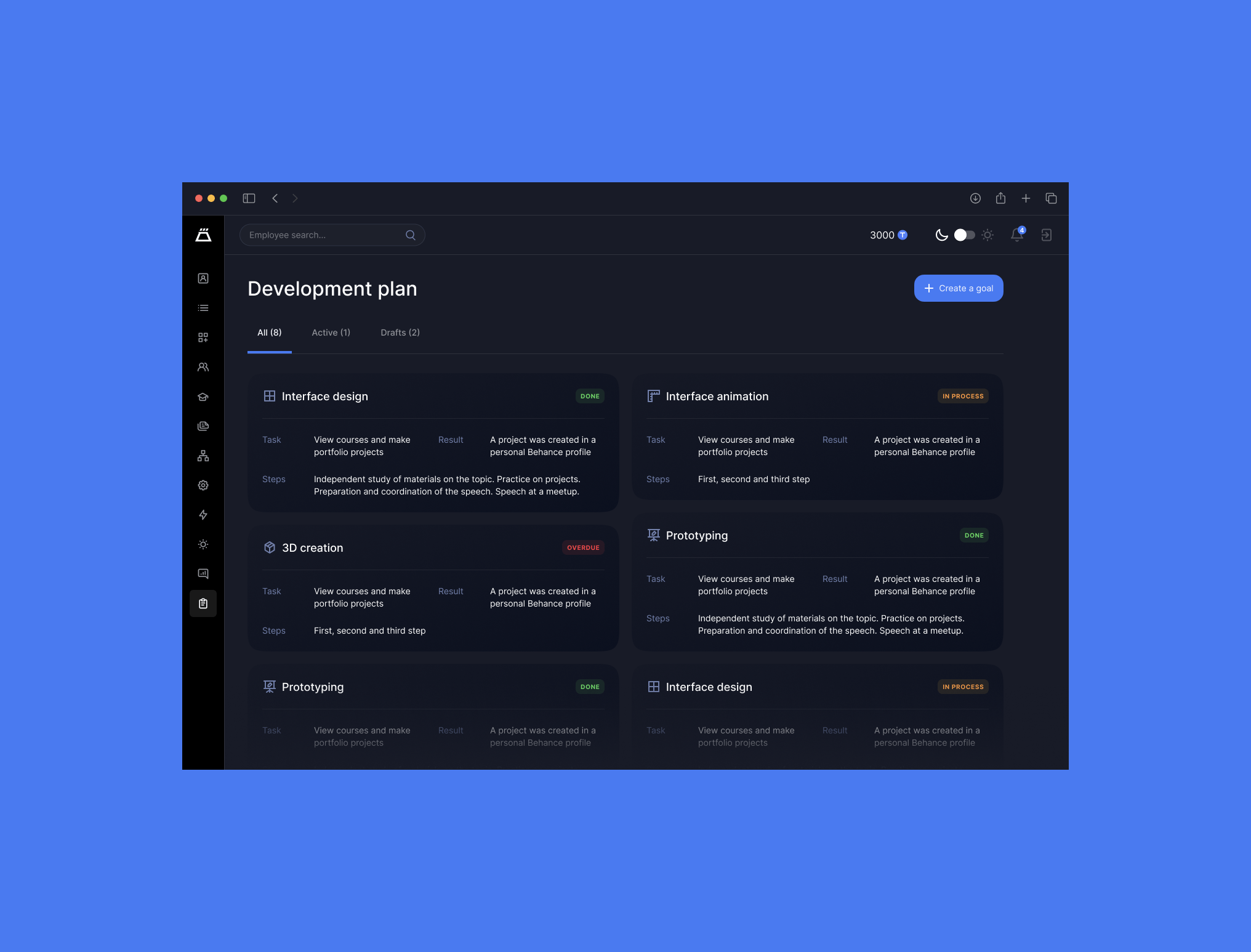
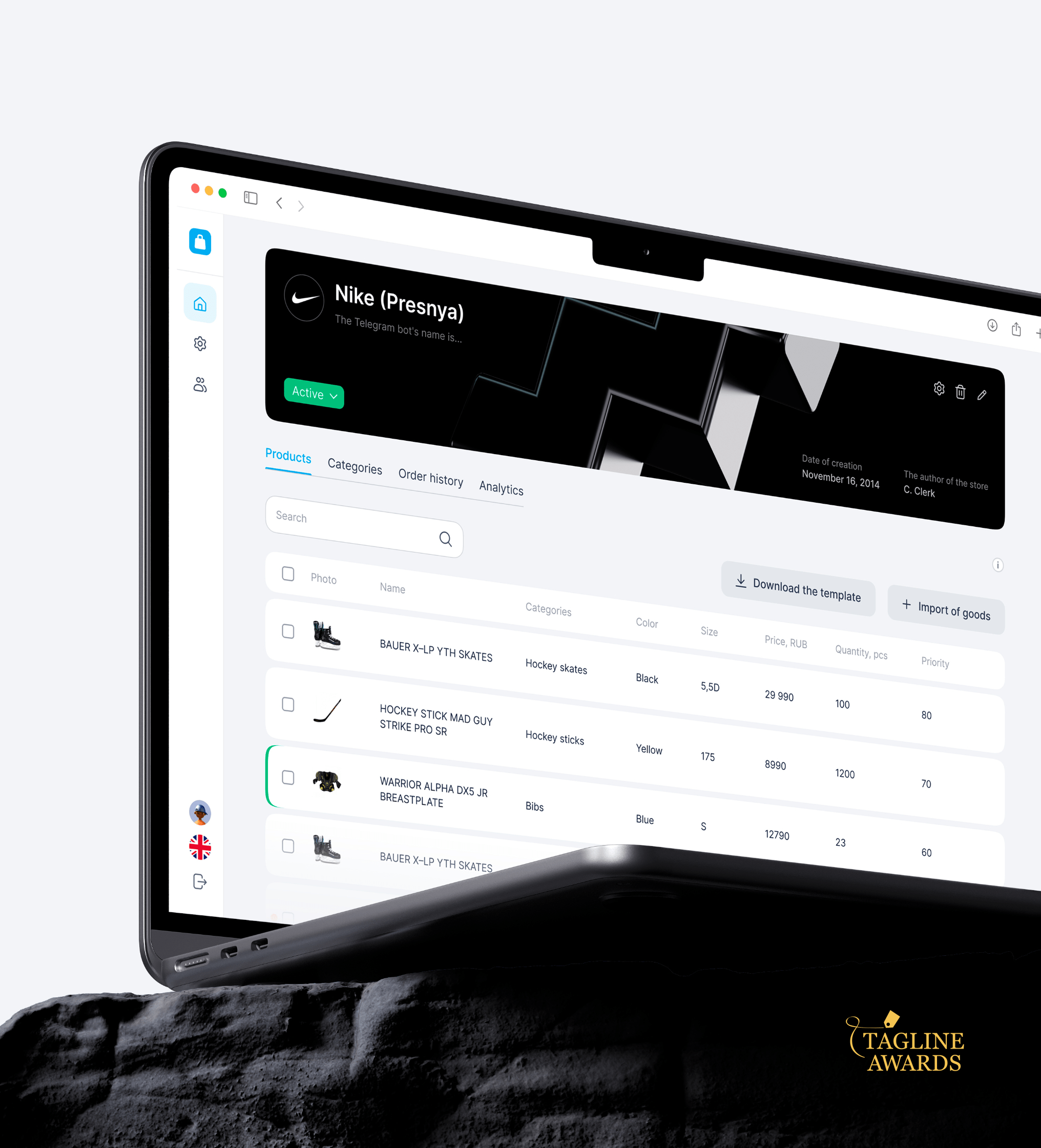
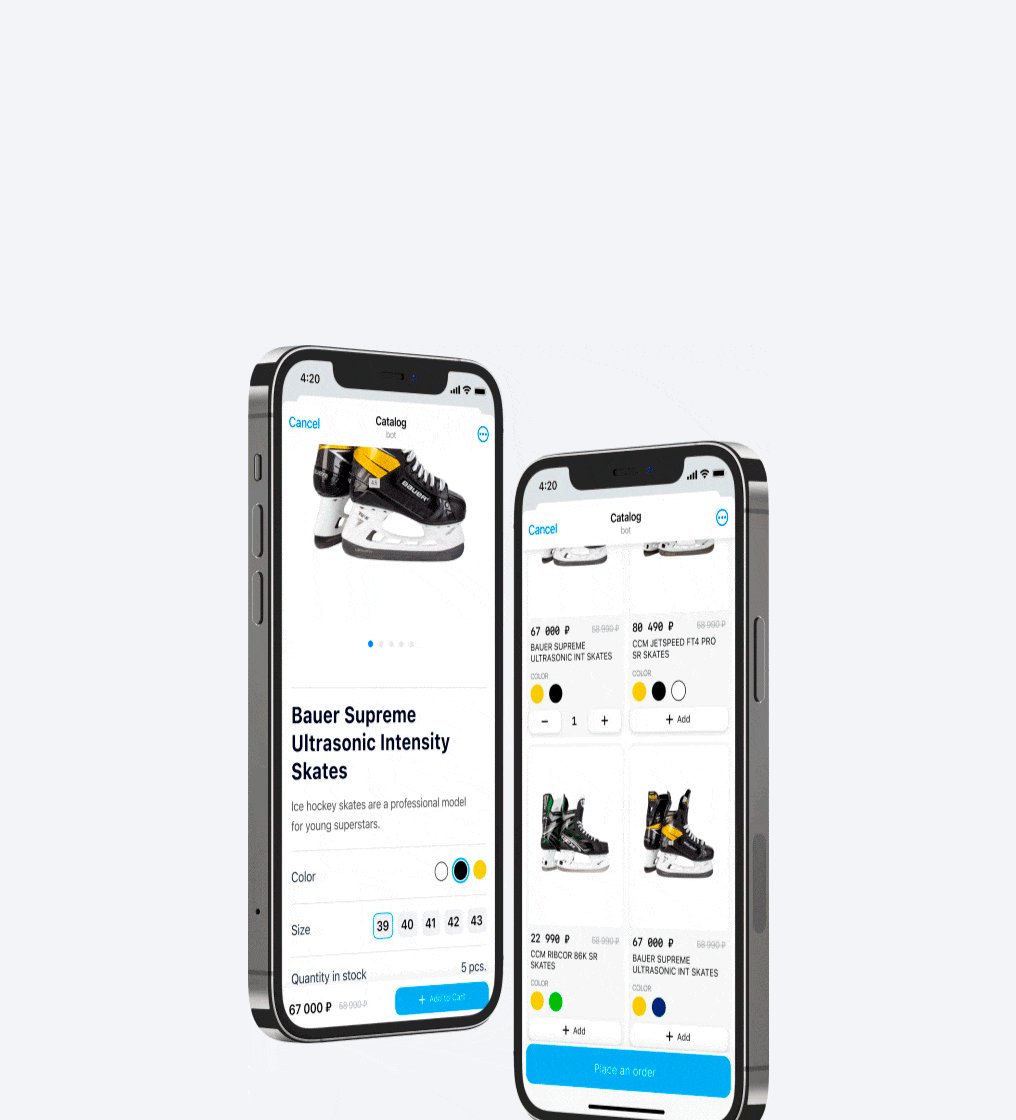
TGShop
UX/UI DESIGN
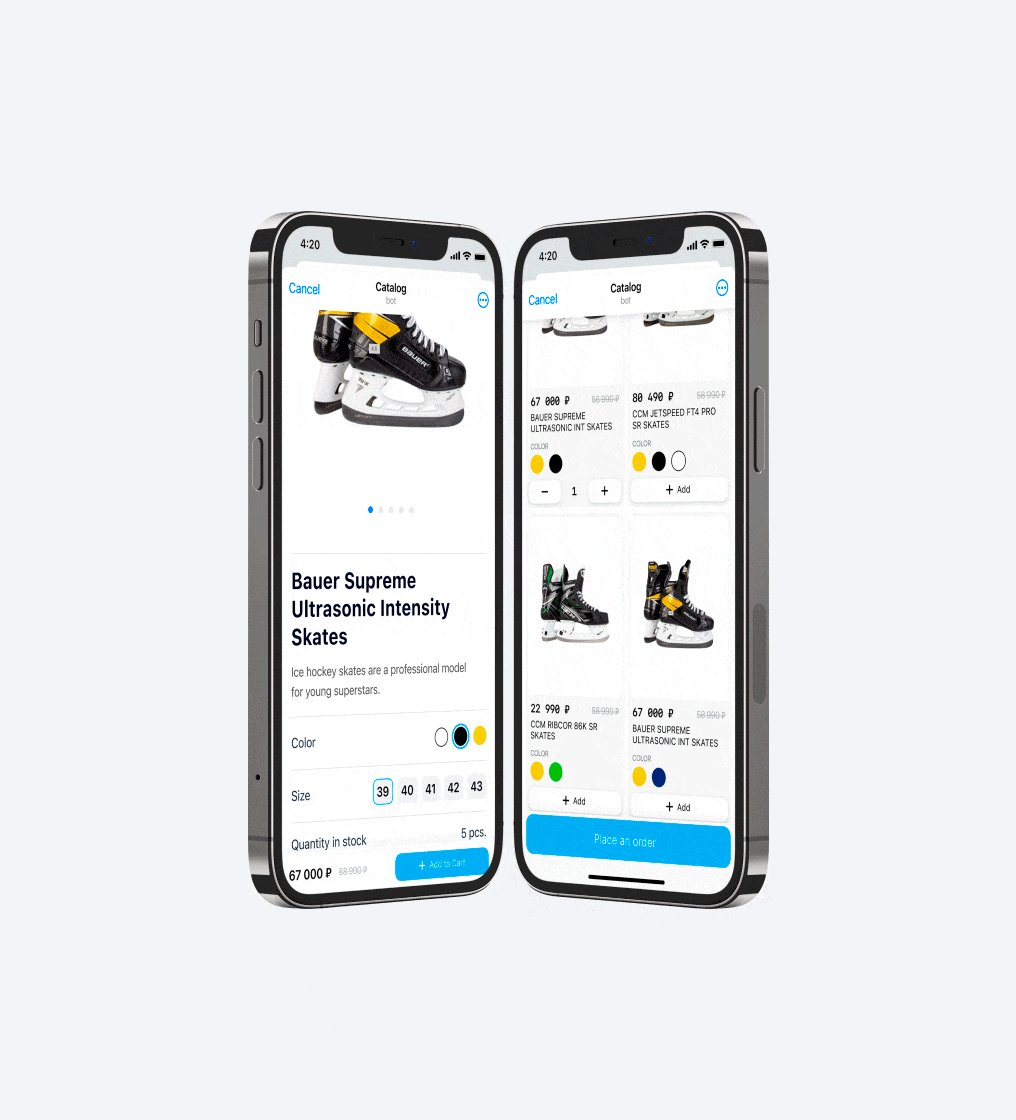
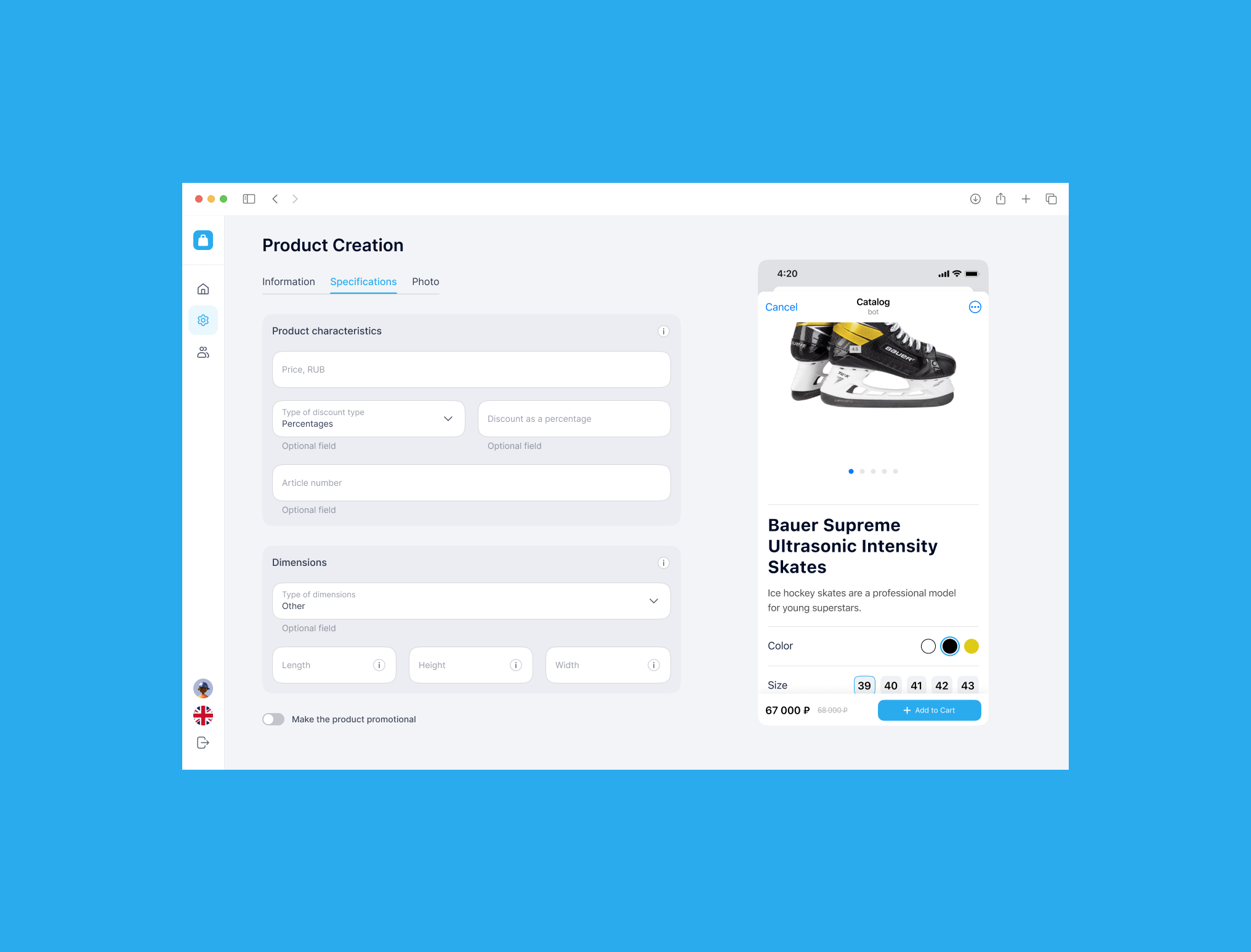
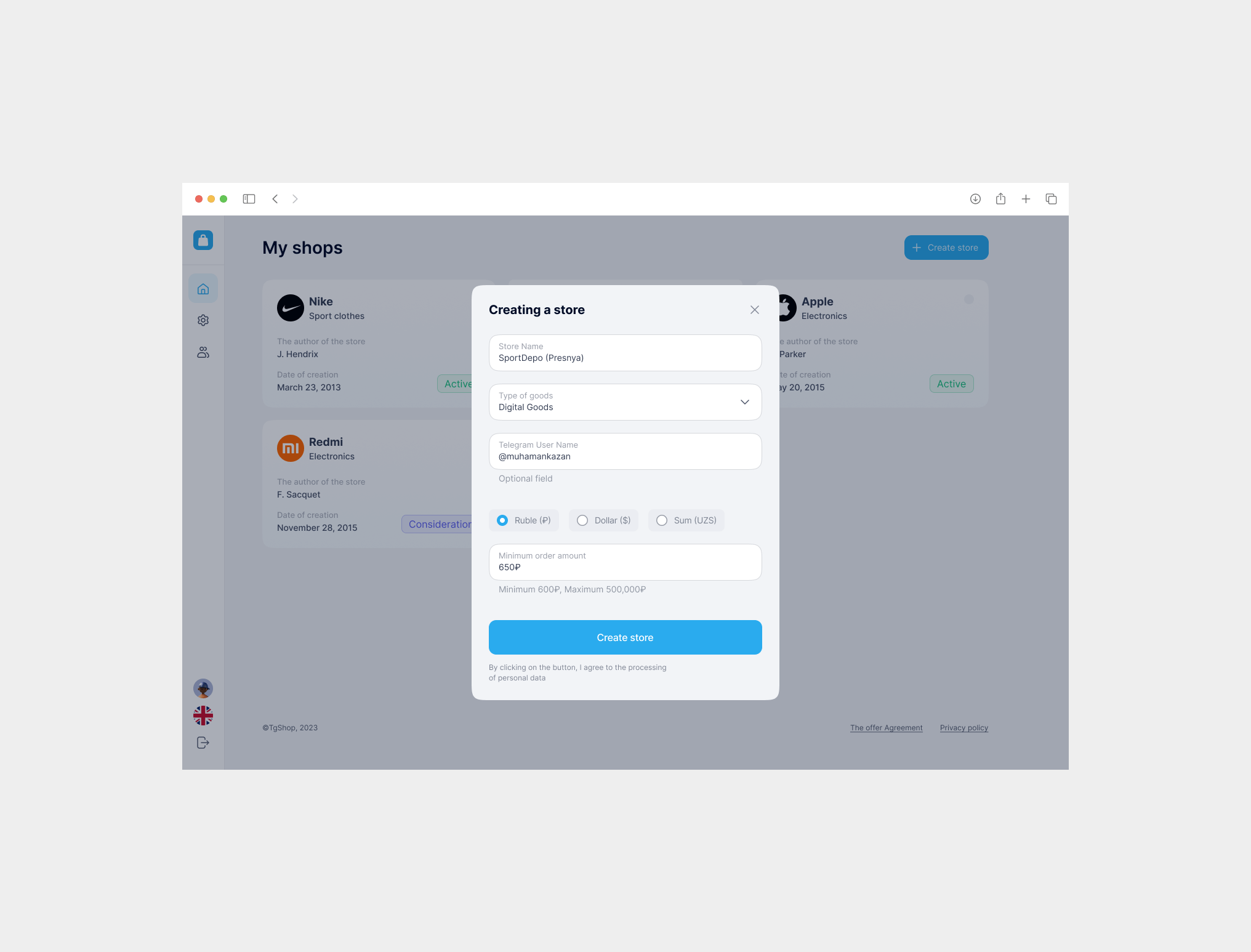
Проект: TGShop — мобильный и веб-интерфейс конструктора магазинов в Telegram
1. Проблема (цель) и задачи проекта
TGShop — это сервис, который позволяет любому продавцу за считаные минуты создать интернет-магазин прямо в Telegram.
Цель проекта:
Разработать интуитивный, быстрый и нативный интерфейс конструктора магазинов, чтобы предприниматели могли без технических знаний запускать продажи.
Задачи:
2. Решение, стратегия и итог
Работали в сжатые сроки — проект нужно было реализовать за месяц. Использовали:
3. Редизайн / проектирование и принятые решения
Проект создавался с нуля, но на этапе UX-дизайна провели анализ аналогов.
Вызов — найти баланс между нативностью Telegram и удобством полноценного магазина.
Ключевые решения:
4. Ключевые экраны
5. Передача в разработку
Весь дизайн велся в Figma:
Client / Technokratos
1. Проблема (цель) и задачи проекта
TGShop — это сервис, который позволяет любому продавцу за считаные минуты создать интернет-магазин прямо в Telegram.
Цель проекта:
Разработать интуитивный, быстрый и нативный интерфейс конструктора магазинов, чтобы предприниматели могли без технических знаний запускать продажи.
Задачи:
- Сделать удобный интерфейс под Telegram-окружение;
- Сконструировать личный кабинет продавца;
- Обеспечить кроссплатформенность (Telegram WebApp + Mobile UX);
- Поддержать корпоративную айдентику Telegram.
2. Решение, стратегия и итог
Работали в сжатые сроки — проект нужно было реализовать за месяц. Использовали:
- Корпоративную дизайн-систему;
- Нативные Telegram-компоненты, ориентируясь на их WebApp-гайд;
- Провели бенчмаркинг популярных платформ, изучив интерфейсы Shopify, Ecwid и WhatsApp-магазинов.
- Проектировал интерфейсы личного кабинета и конструктора;
- Отвечал за UX в Telegram WebApp и моб. интерфейсах;
- Согласовывал и дорабатывал макеты по результатам тестов.
- Использовали Telegram-шрифты и цветовую палитру;
- Адаптировали весь UI под ограниченный экранный сценарий Telegram;
- Создали простой flow с минимальным количеством шагов до запуска магазина.
- Платформа вышла в срок и получила бронзу на Tagline Awards (категория "Сервис для digital-маркетинга");
- Положительный фидбэк от первых пользователей;
- Решения были признаны интуитивными и удобными даже для новичков в e-commerce.
3. Редизайн / проектирование и принятые решения
Проект создавался с нуля, но на этапе UX-дизайна провели анализ аналогов.
Вызов — найти баланс между нативностью Telegram и удобством полноценного магазина.
Ключевые решения:
- Упростить процесс создания товаров и категорий до минимума;
- Использовать Bottom-sheet и карусели — как привычные паттерны Telegram;
- Сделать pre-filled поля, автозаполнение и простую структуру шагов.
4. Ключевые экраны
- Главная панель продавца (dashboard);
- Интерфейс конструктора магазина (категории, товары);
- Настройка оплат и доставки;
- Просмотр витрины магазина в Telegram WebApp.
5. Передача в разработку
Весь дизайн велся в Figma:
- Использовал готовые Telegram-компоненты, комбинировал с фирменной дизайн-системой;
- Собрал дизайн-гайды для WebApp-адаптации;
- Добавил интерактивные прототипы с поведением кнопок, шторок, состояний;
- Создал документацию и для команды разработки.
Client / Technokratos







Agona
UX/UI DESIGN
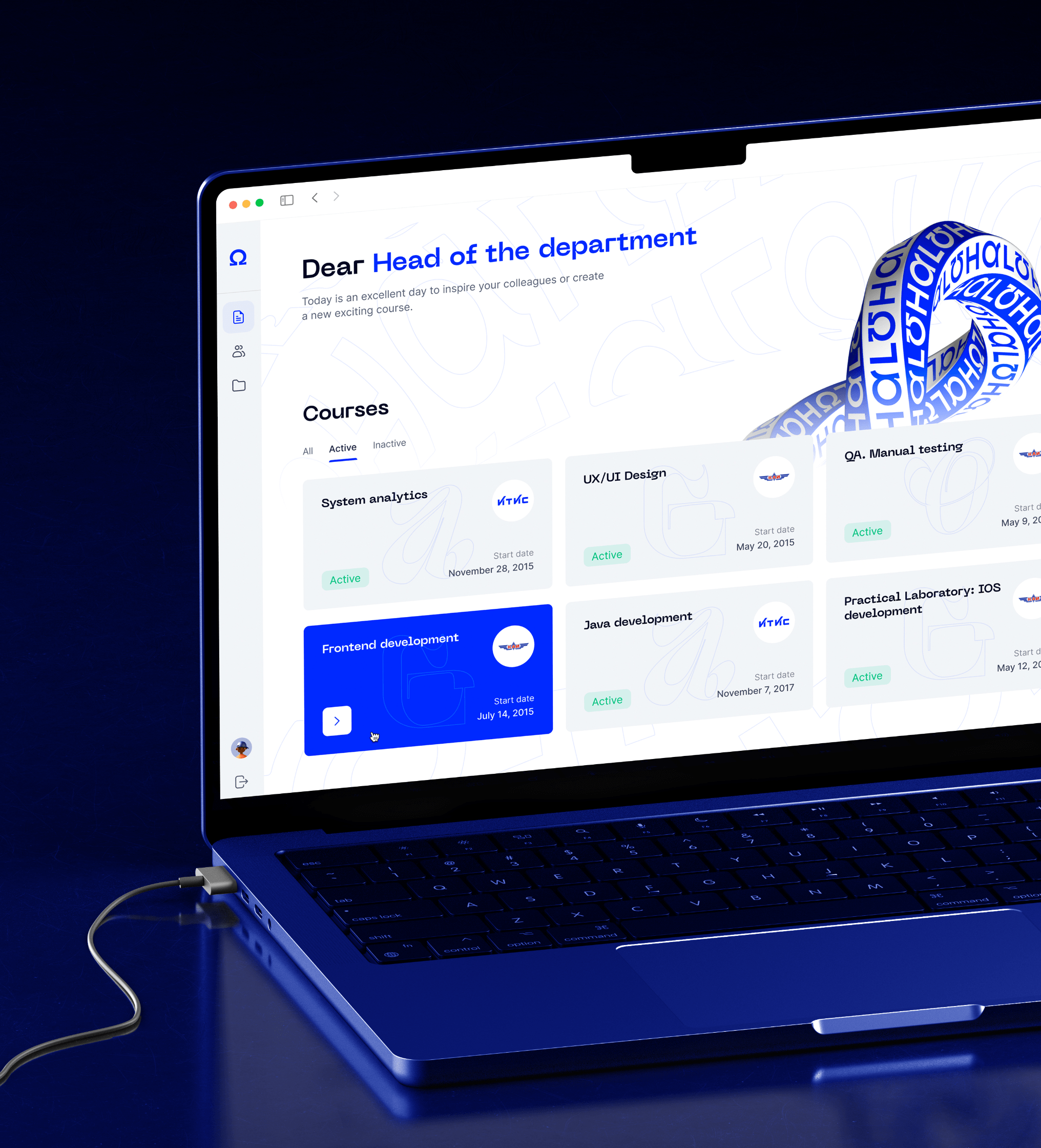
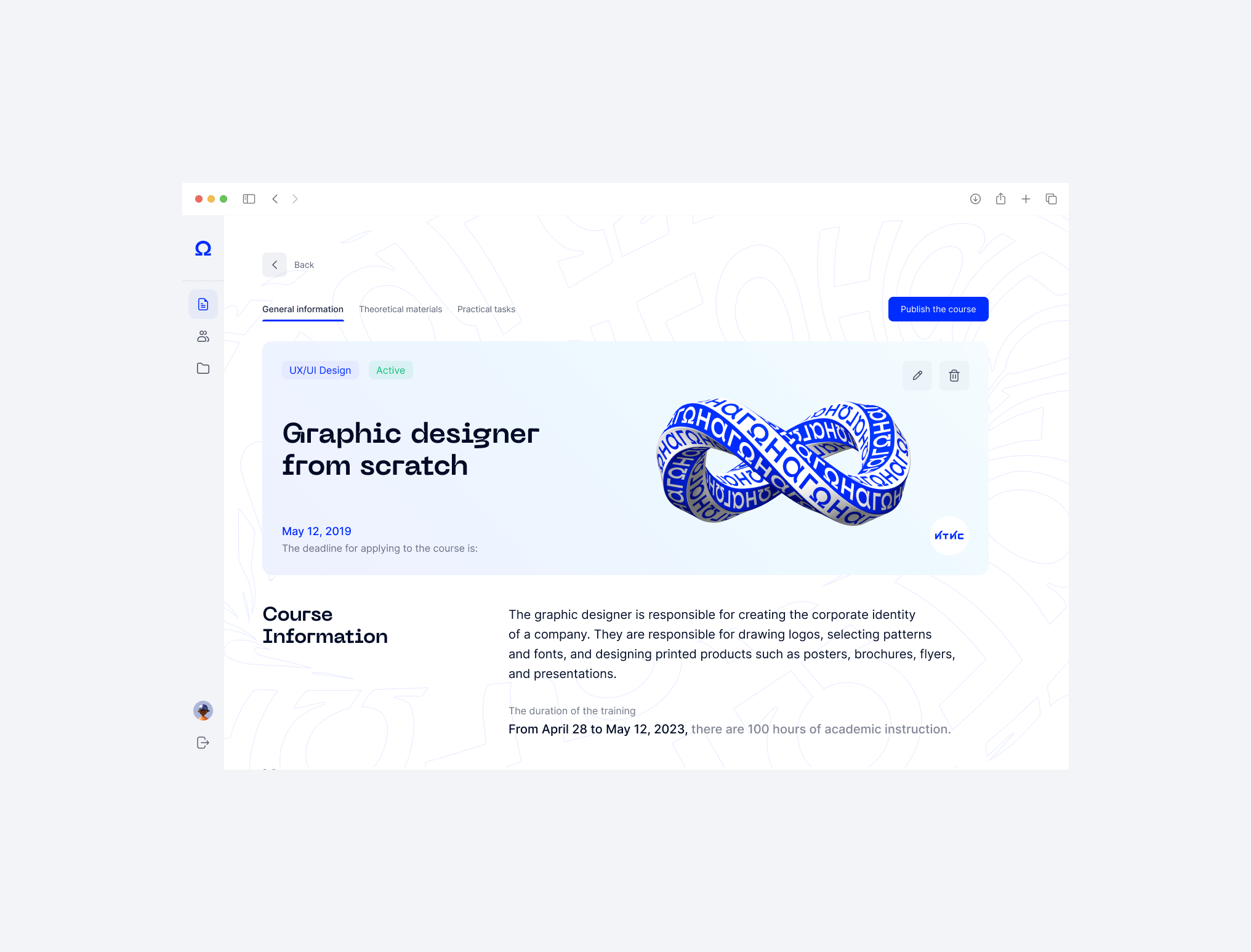
Проект: Agona — интерфейс образовательной платформы
1. Проблема (цель) и задачи проекта
Agona — внутренний EdTech-проект компании "Технократия", направленный на создание современной образовательной платформы для студентов.
Цель проекта:
Создать не просто функциональный, а визуально приятный и вдохновляющий интерфейс, который был бы удобен как для студентов, так и для администраторов платформы.
Основные задачи:
2. Решение, стратегия и итог
Работал в команде дизайнеров, PM, разработчиков и тестировщиков.
В основе визуальной части — корпоративная дизайн-система Технократии, которую адаптировали под образовательный контекст.
Моя роль:
Ключевые UX-решения:
Результат:
3. Редизайн / вызовы и решения
Проект делался с нуля, но мы провели анализ аналогичных систем (например, Moodle, Stepik, Skillbox) и выявили:
Наши решения:
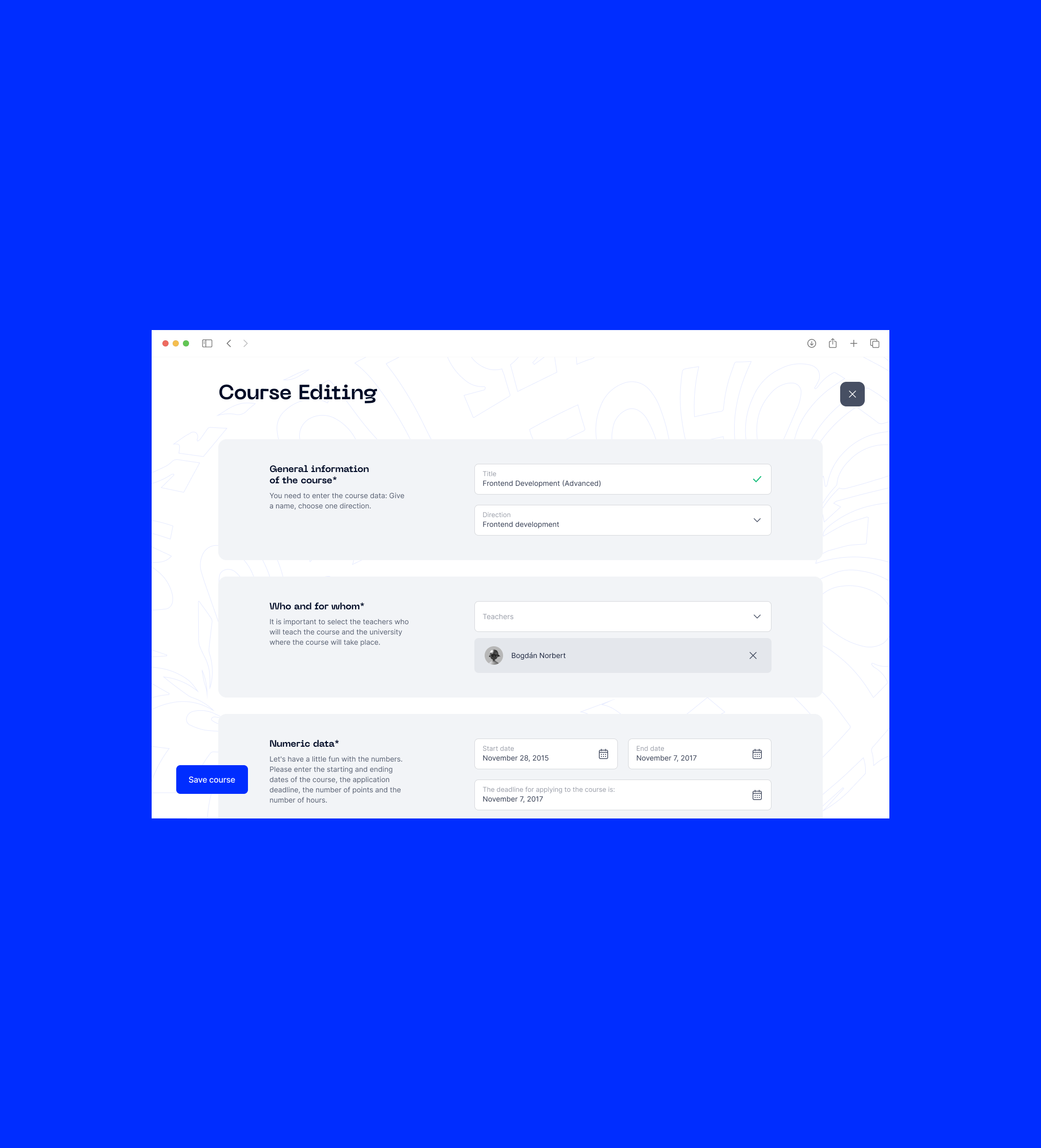
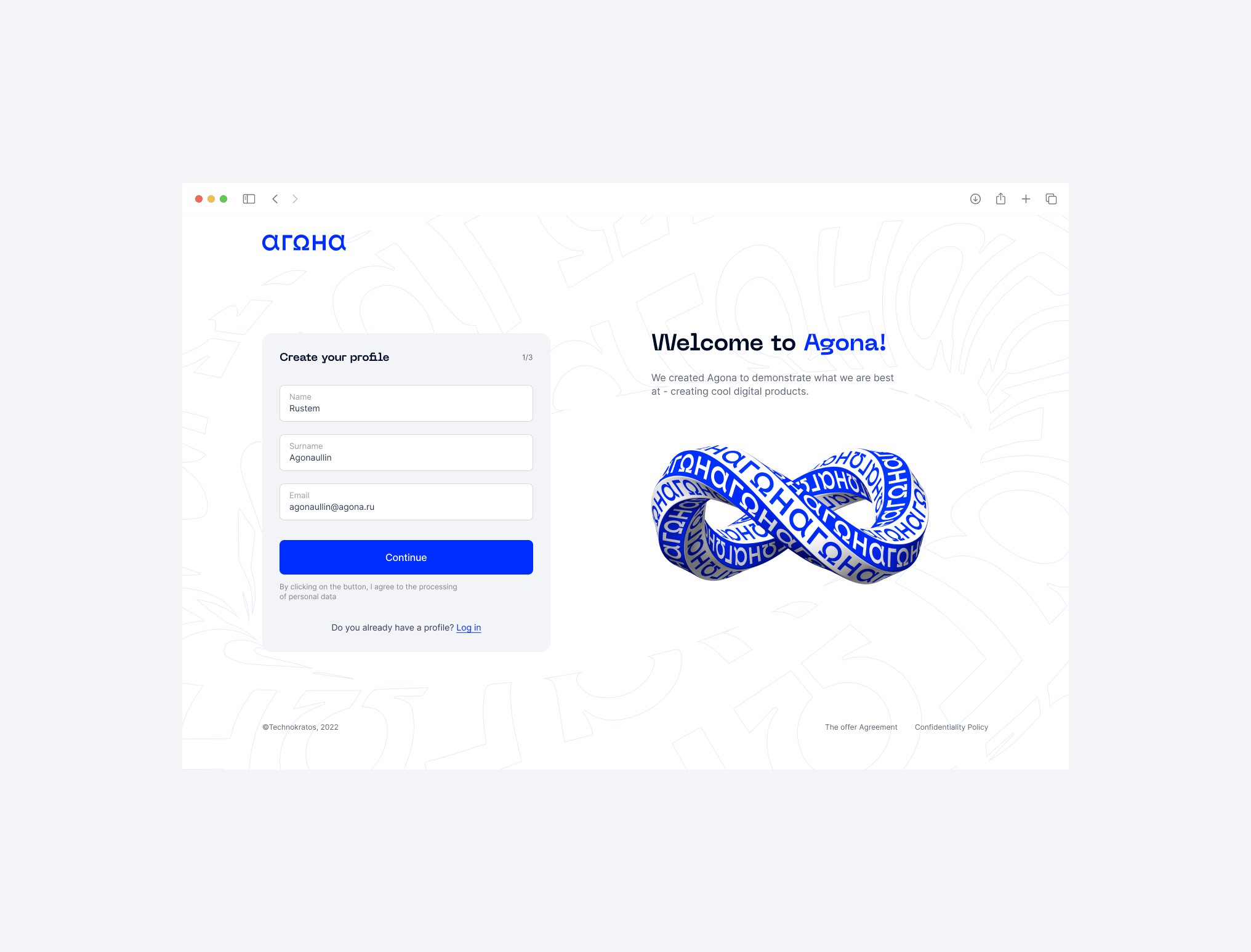
4. Ключевые экраны
5. Передача в разработку
Интерфейс передавался через Figma, включая:
Client / Technokratos
1. Проблема (цель) и задачи проекта
Agona — внутренний EdTech-проект компании "Технократия", направленный на создание современной образовательной платформы для студентов.
Цель проекта:
Создать не просто функциональный, а визуально приятный и вдохновляющий интерфейс, который был бы удобен как для студентов, так и для администраторов платформы.
Основные задачи:
- Разработать карточки курсов и структуру навигации;
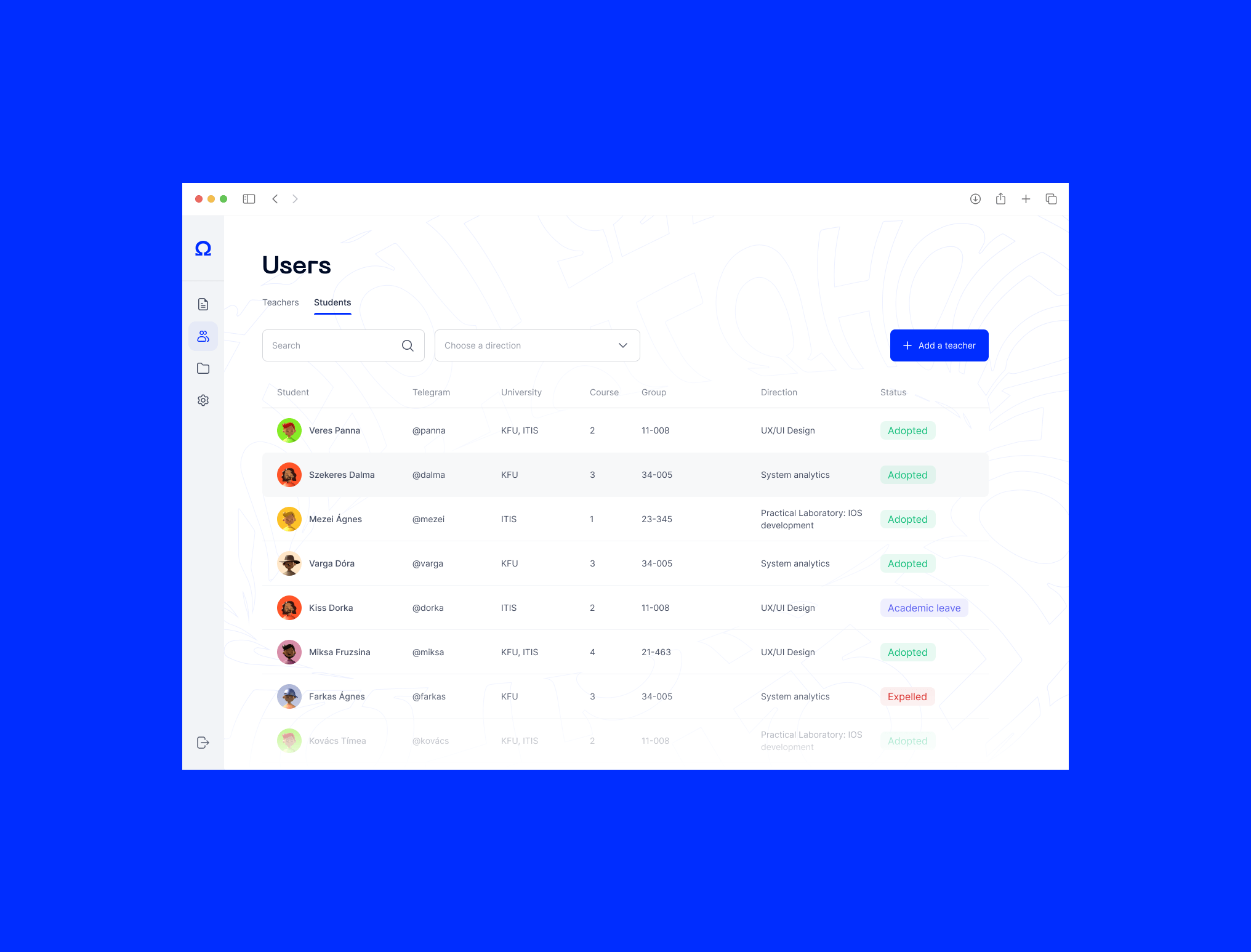
- Проработать административную часть для управления пользователями и материалами;
- Внедрить инструменты для работы с файлами и формулами;
- Учесть требования адаптивности и живости визуала, близкого к молодёжной аудитории.
2. Решение, стратегия и итог
Работал в команде дизайнеров, PM, разработчиков и тестировщиков.
В основе визуальной части — корпоративная дизайн-система Технократии, которую адаптировали под образовательный контекст.
Моя роль:
- Проектировал интерфейсы курсов, панели управления, загрузки материалов;
- Отвечал за визуальную часть карточек и студенческого UI;
- Наставлял младших дизайнеров в команде, помогал им с паттернами и фидбэком;
- Участвовал в презентациях решений заказчику (Zoom, чат).
Ключевые UX-решения:
- Использование адаптивных списков файлов;
- Диалоговые окна с добавлением формул (важно для технических курсов);
- Плавная ролевая логика в админке (менторы, кураторы, студенты).
Результат:
- Интерфейс получил позитивные отзывы от тестовых пользователей;
- Повысилась вовлечённость студентов благодаря визуально привлекательному дизайну;
- Админка стала удобным инструментом для кураторов и организаторов курсов.
3. Редизайн / вызовы и решения
Проект делался с нуля, но мы провели анализ аналогичных систем (например, Moodle, Stepik, Skillbox) и выявили:
- Сложные списки курсов без акцента на визуал;
- Перегруженные интерфейсы с файлами и учебными блоками;
- Неудобную ролевую структуру и слабую обратную связь от системы.
Наши решения:
- Сделали яркие, запоминающиеся карточки с графикой и цветовой кодировкой по курсам;
- Разработали систему модальных окон для всех типов добавления контента (файл, формула, ссылка);
- Проработали поведение UI в зависимости от роли пользователя (студент, куратор, админ);
- Добавили систему подсказок, состояний, прогресса и быстрого доступа.
4. Ключевые экраны
- Главная страница курсов (карточки с прогрессом);
- Экран курса с разделами, лекциями, файлами;
- Модальное окно добавления формулы/файла;
- Админ-панель управления студентами и курсами.
5. Передача в разработку
Интерфейс передавался через Figma, включая:
- Компонентную структуру, основанную на внутренней библиотеке;
- Макеты с аннотациями и состояниями;
- Адаптивные версии экранов;
- Интерактивные прототипы для основных пользовательских сценариев;
- Сопровождение внедрения через ревью и обсуждения в Zoom.
Client / Technokratos






Resourcer
UX/UI DESIGN
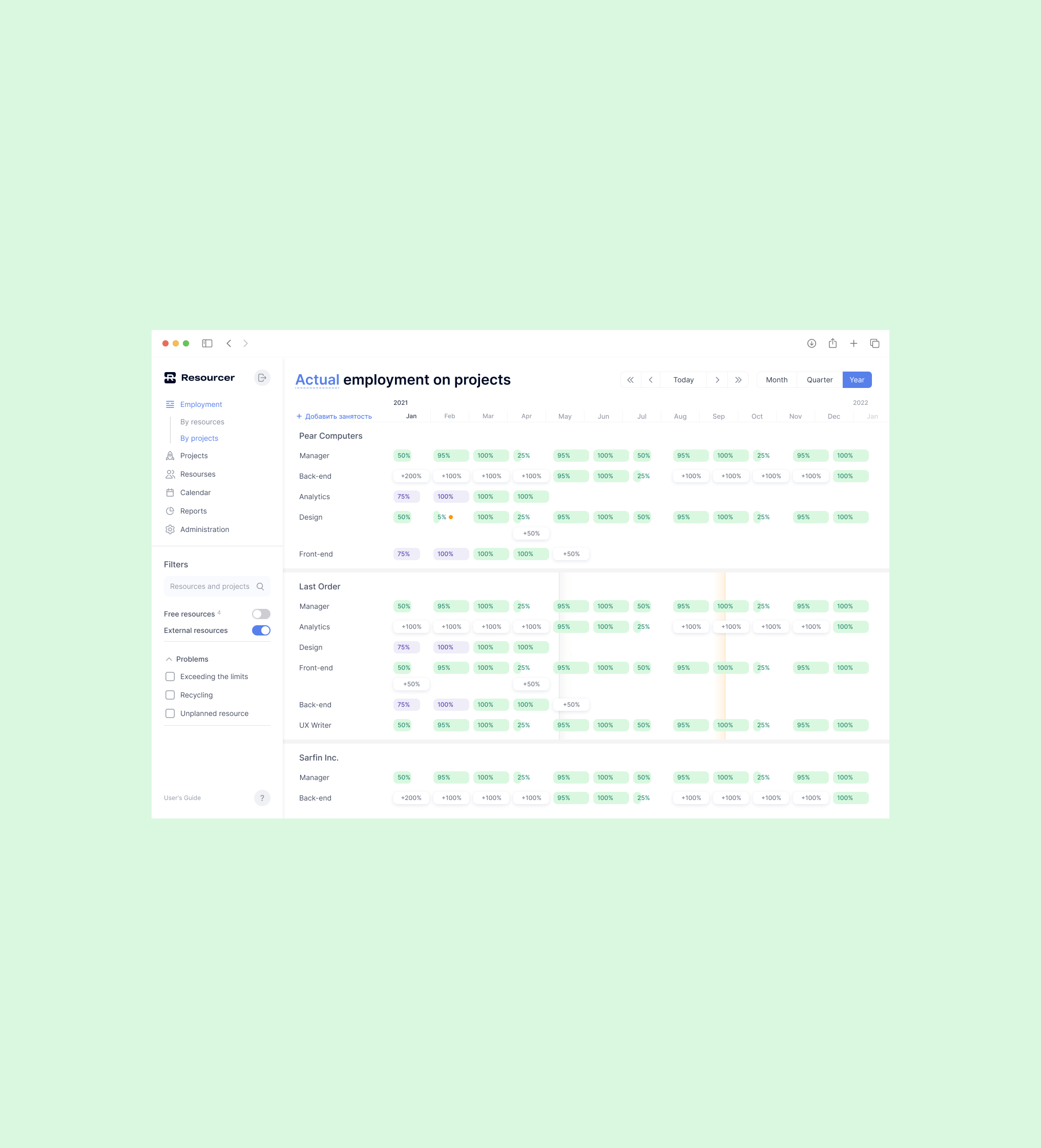
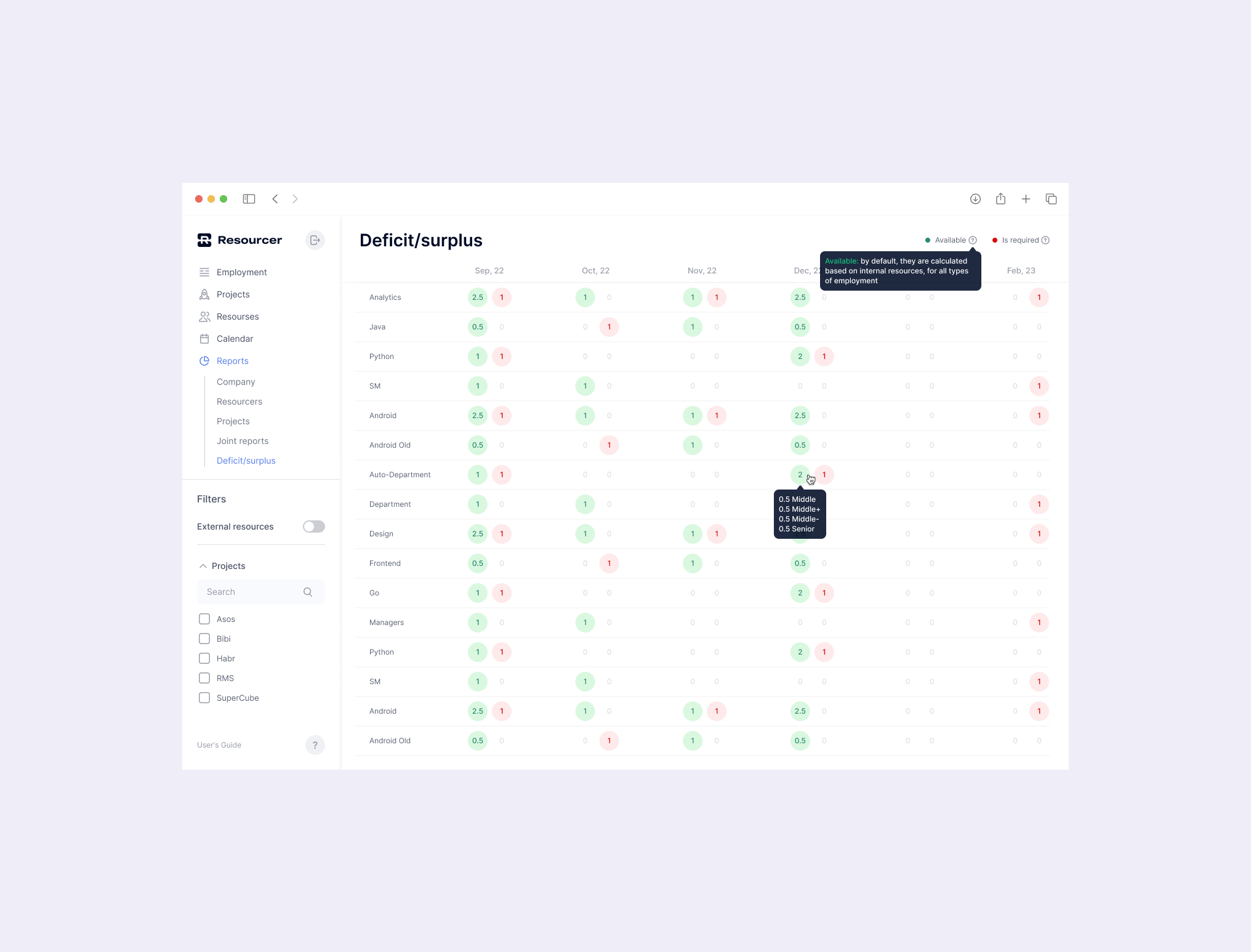
Проект: Resourser — интерфейс инструмента управления ресурсами
1. Проблема (цель) и задачи проекта
Resourser — корпоративный SaaS-сервис компании «Технократия», предназначенный для управления занятостью сотрудников, распределения задач и планирования ресурсов.
Цель проекта:
Добавить и улучшить ключевые функции управления занятостью сотрудников, сделать интерфейс более удобным и масштабируемым для крупных команд.
Основные задачи:
2. Решение, стратегия и итог
Работа велась в команде с разработчиками, PM и заказчиком. Использовали Jira и Zoom для организации работы, ежедневные синки, итеративный подход к доработкам.
Моя роль:
Ключевые решения:
3. Редизайн / вызовы и решения
Проект не предполагал редизайна в целом, но точечные фичи требовали глубоких UX-решений.
Основная сложность — визуализировать занятость сотрудников в ограниченном пространстве и дать пользователю гибкие, но понятные инструменты управления.
Что сделал:
При защите решений делал акцент на нативность взаимодействия и масштабируемость интерфейса — чтобы он не «ломался» на больших объемах данных.
4. Ключевые экраны
5. Передача в разработку
Передача велась через Figma и включала:
Client / Technokratos
1. Проблема (цель) и задачи проекта
Resourser — корпоративный SaaS-сервис компании «Технократия», предназначенный для управления занятостью сотрудников, распределения задач и планирования ресурсов.
Цель проекта:
Добавить и улучшить ключевые функции управления занятостью сотрудников, сделать интерфейс более удобным и масштабируемым для крупных команд.
Основные задачи:
- Разработка новых функций (копирование/перемещение занятости, отображение процентов и др.);
- Поддержка и развитие существующих макетов;
- Согласование решений с разработкой и заказчиком;
- Адаптация под корпоративную дизайн-систему.
2. Решение, стратегия и итог
Работа велась в команде с разработчиками, PM и заказчиком. Использовали Jira и Zoom для организации работы, ежедневные синки, итеративный подход к доработкам.
Моя роль:
- Дизайнер интерфейсов;
- Отвечал за новые UX-фичи, поддержку UI, проверку масштабируемости;
- Проводил ресерч аналогичных решений, предлагал и обосновывал подходы;
- Работал напрямую с заказчиком — принимал бизнес-описания фич, предлагал интерфейсные варианты, дорабатывал по фидбэку.
Ключевые решения:
- Разделил сложную форму создания занятости на два этапа, чтобы избежать перегрузки;
- Для наглядности ввел отображение процентов в мини-карточке;
- Обеспечил возможность масштабирования модальных окон — важно для крупных таблиц и длинных списков;
- Продумал копирование/перемещение блоков занятости как гибкий инструмент в сценарии project-менеджера.
- Удалось упростить рабочий процесс для пользователей;
- Новые функции были приняты командой и внедрены без критических доработок;
- Повысилась читаемость интерфейса и предсказуемость поведения в сценариях управления занятостью.
3. Редизайн / вызовы и решения
Проект не предполагал редизайна в целом, но точечные фичи требовали глубоких UX-решений.
Основная сложность — визуализировать занятость сотрудников в ограниченном пространстве и дать пользователю гибкие, но понятные инструменты управления.
Что сделал:
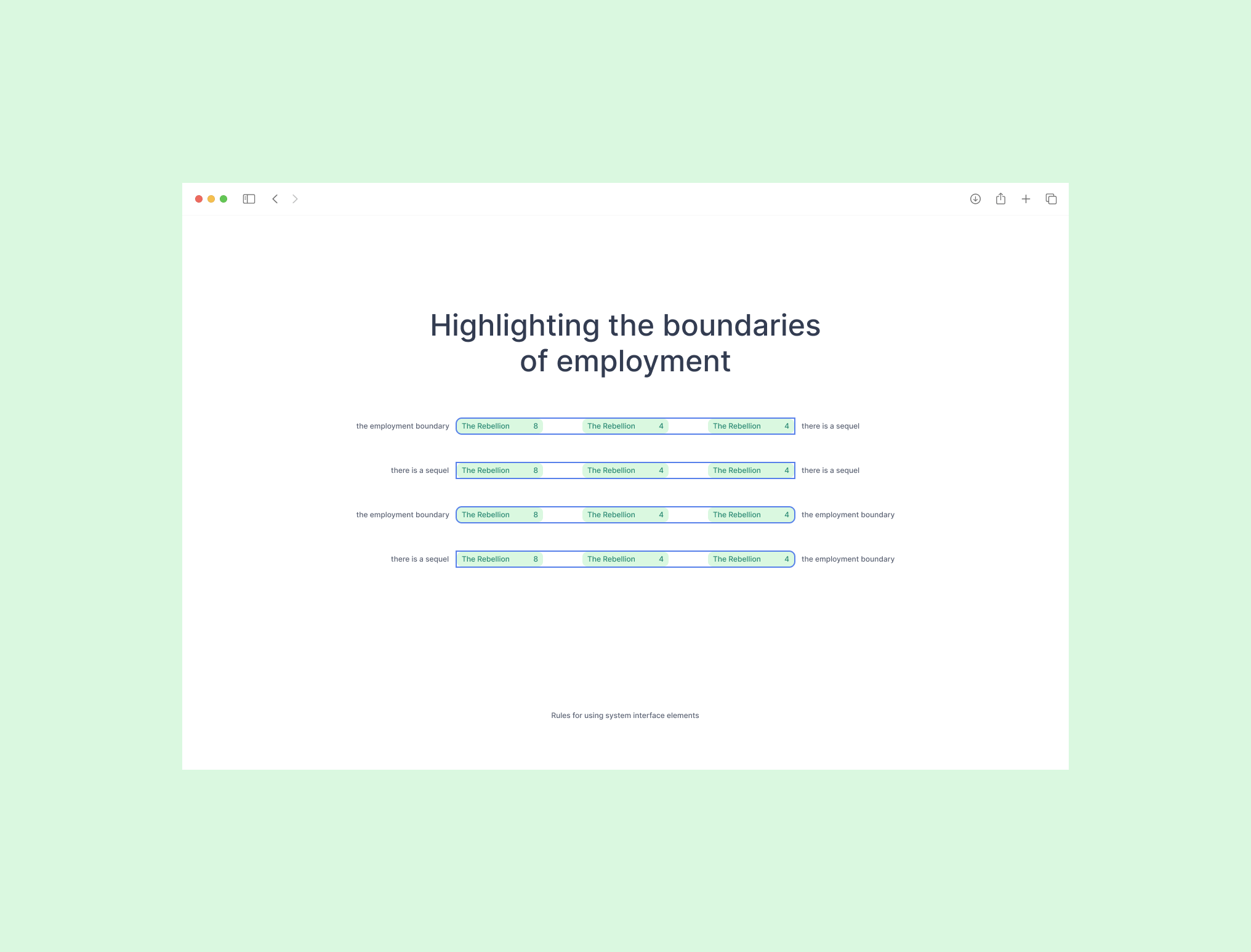
- Ввел концепт “границ занятости” — визуальное выделение блока, который можно переместить/скопировать;
- Отказался от перегруженных попапов — вместо этого предложил компактную панель с действиями;
- В модальных окнах применил авторасширение и блокировку по фокусу.
При защите решений делал акцент на нативность взаимодействия и масштабируемость интерфейса — чтобы он не «ломался» на больших объемах данных.
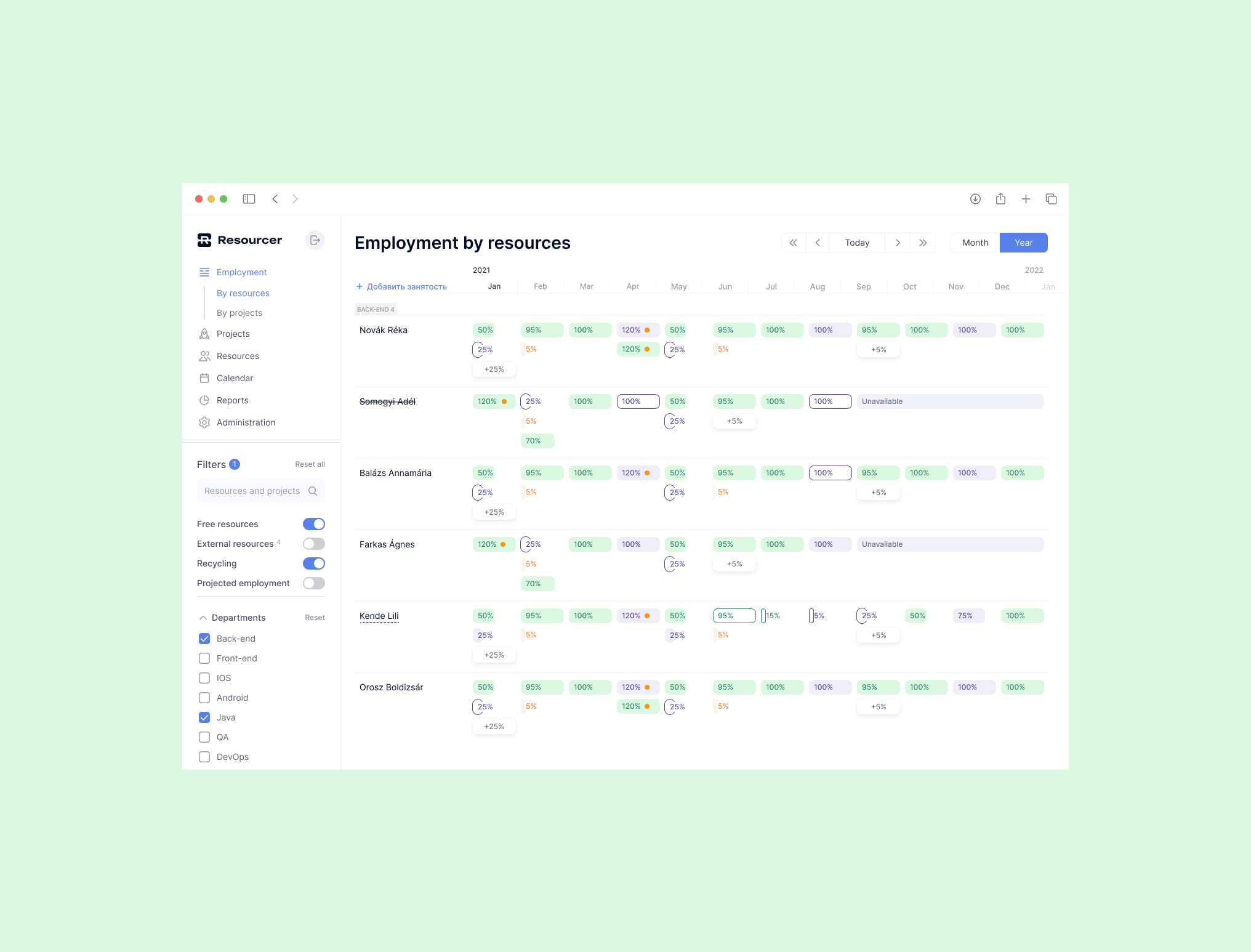
4. Ключевые экраны
- Расписание/занятость сотрудников (с процентами и карточками);
- Модальное окно редактирования занятости;
- Панель копирования/перемещения;
- Настройка ролей и ограничений доступа (по проекту, дате и типу ресурсов).
5. Передача в разработку
Передача велась через Figma и включала:
- Компонентный подход с использованием дизайн-системы;
- Стейты и адаптивные размеры элементов (особенно для карточек и модалок);
- Прототипы с комментариями по поведению;
- Поддержка команды dev через Zoom и комментарии в Figma;
- Обоснование UX-решений при спорах (например, выбор пошаговой формы вместо одного экрана).
Client / Technokratos







Audit
UX/UI DESIGN
Проект: Система аудита — мобильный и веб-интерфейс для выездных проверок
1. Проблема (цель) и задачи проекта
Проект разрабатывался в Технократии как инструмент для удобного проведения аудита с прозрачным процессом и точечной фиксацией проблем на каждом этапе.
Цель:
Создать интуитивно понятный интерфейс для мобильных и веб-приложений с учетом ролей (аудитор, проверяемый, руководитель) и платформенных особенностей.
Основные задачи:
2. Решение, стратегия и итог
Проект стал настоящим вызовом: нужно было разобраться в тонкостях процесса аудита, понять сценарии в полевых условиях и перевести их в понятные интерфейсы.
Моя роль:
Что сделал:
Результат:
3. Редизайн / вызовы и решения
Проект создавался с нуля, но дизайн-система уже существовала. Требовалась ее адаптация под задачу аудита.
Основные вызовы:
Решения:
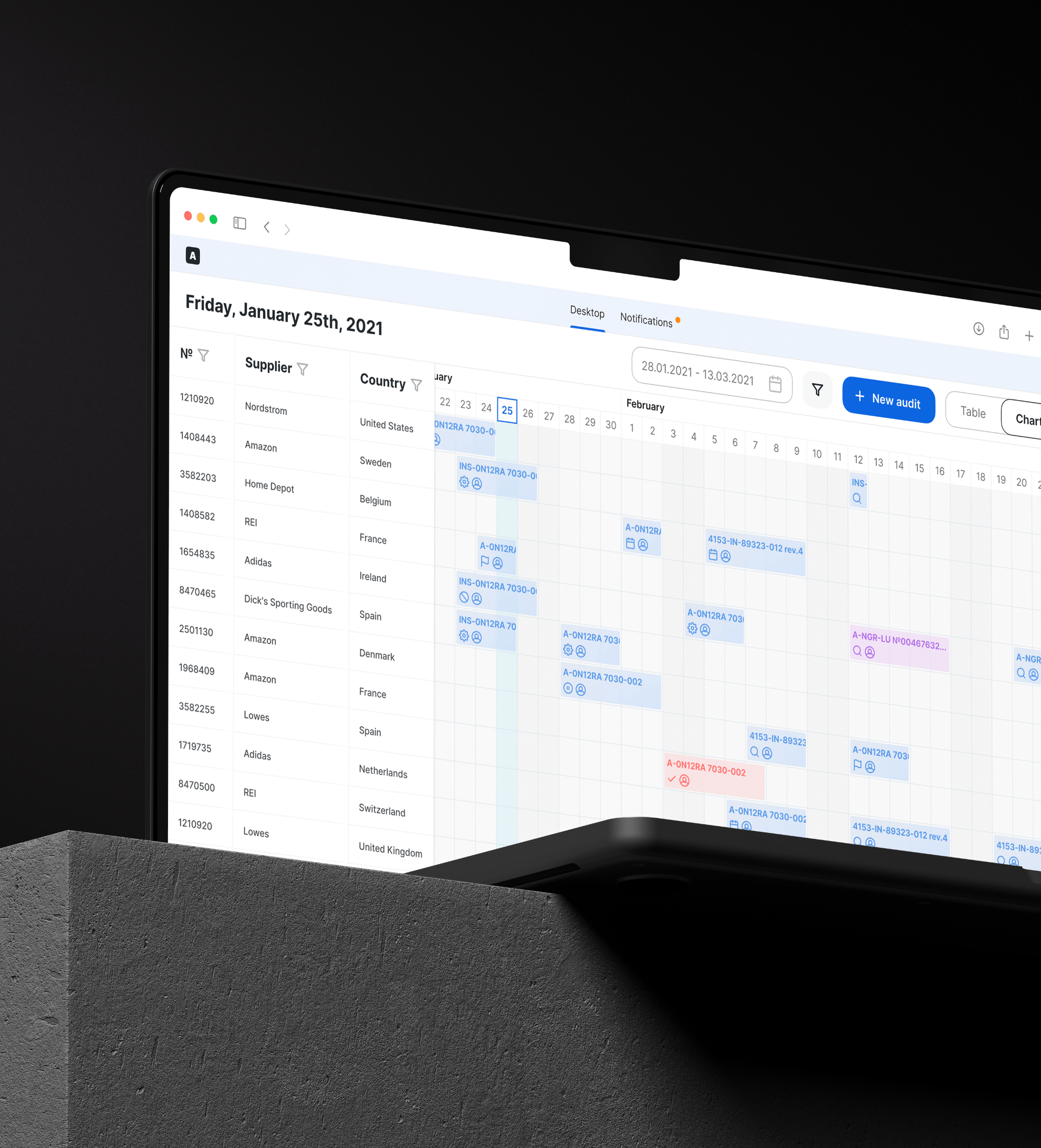
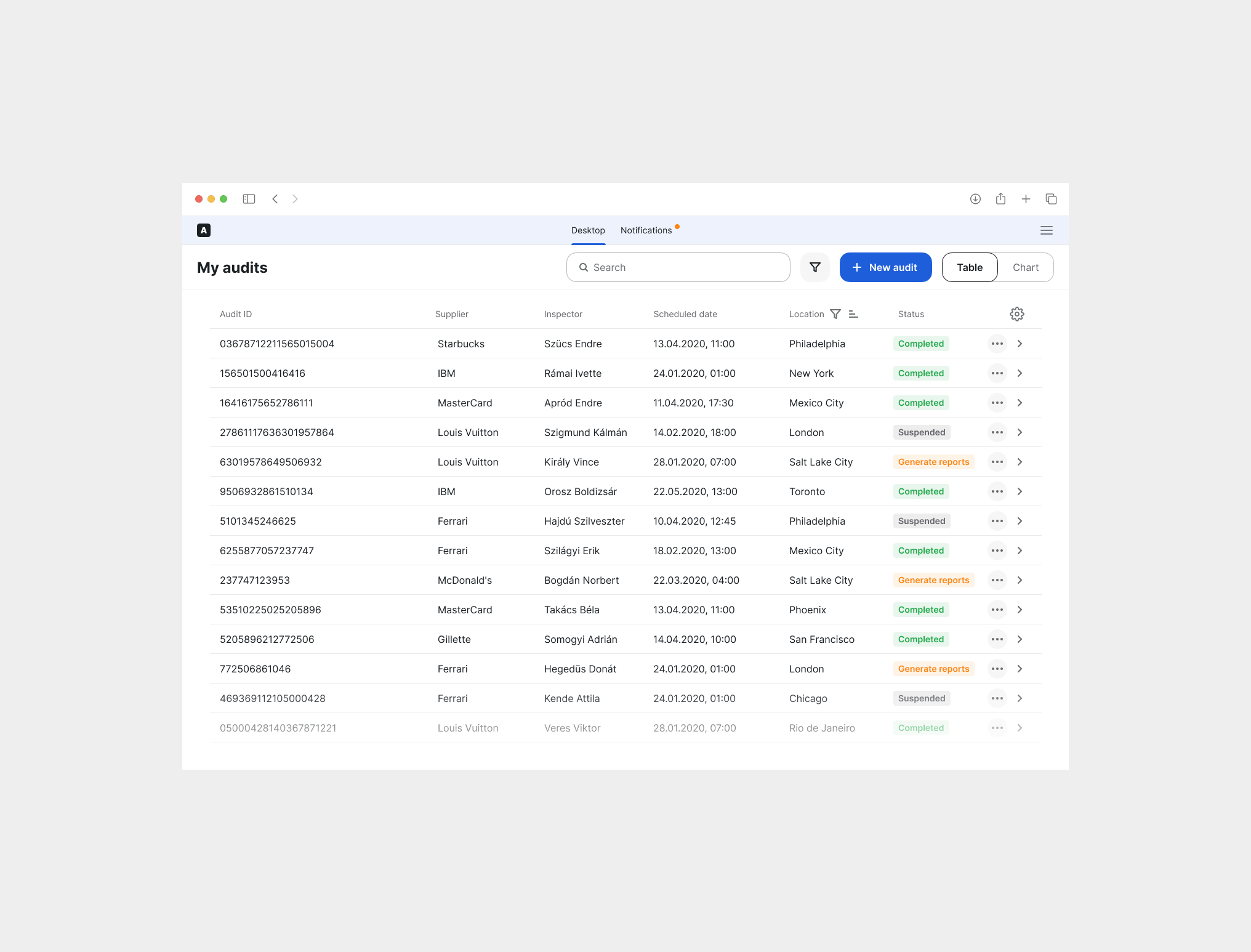
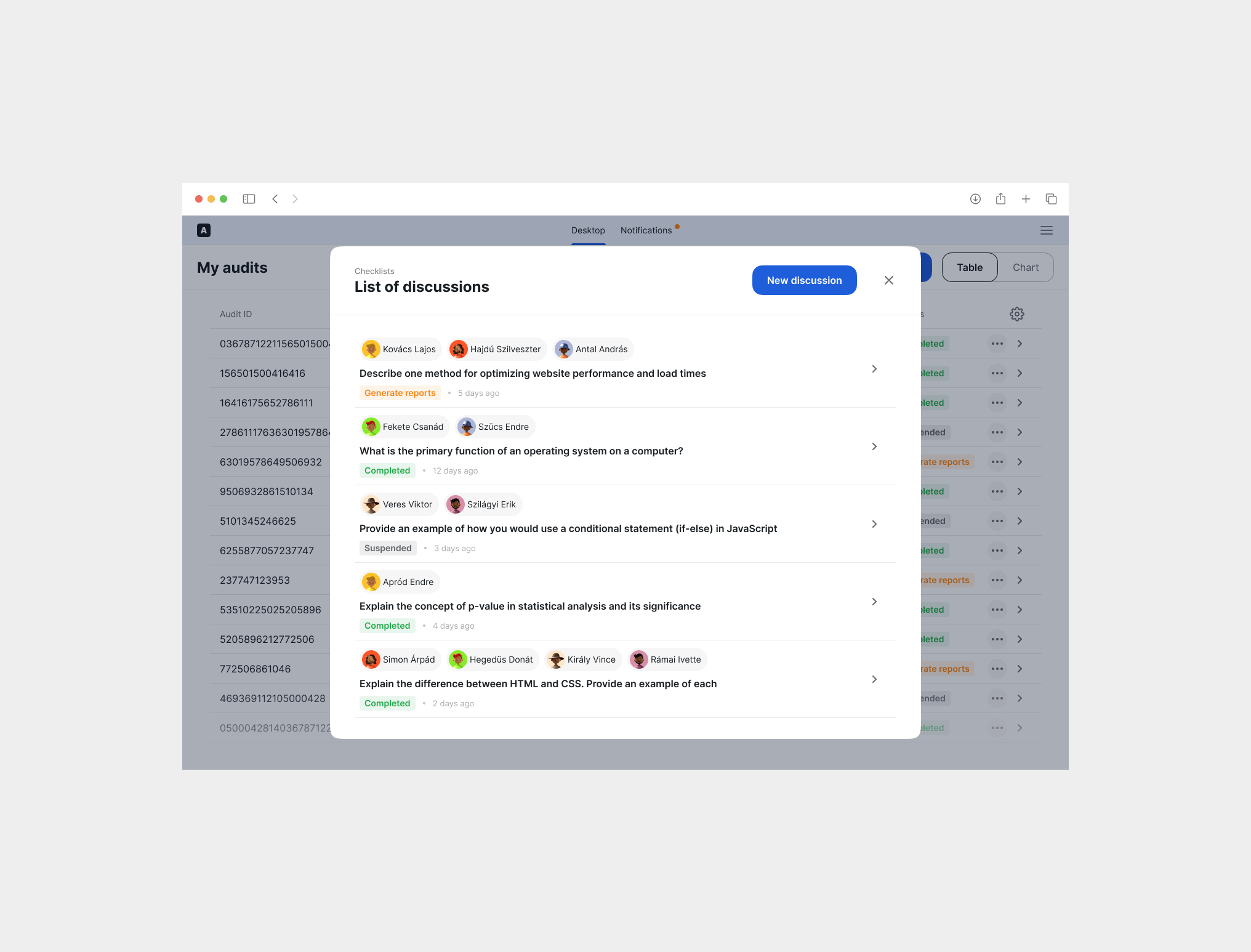
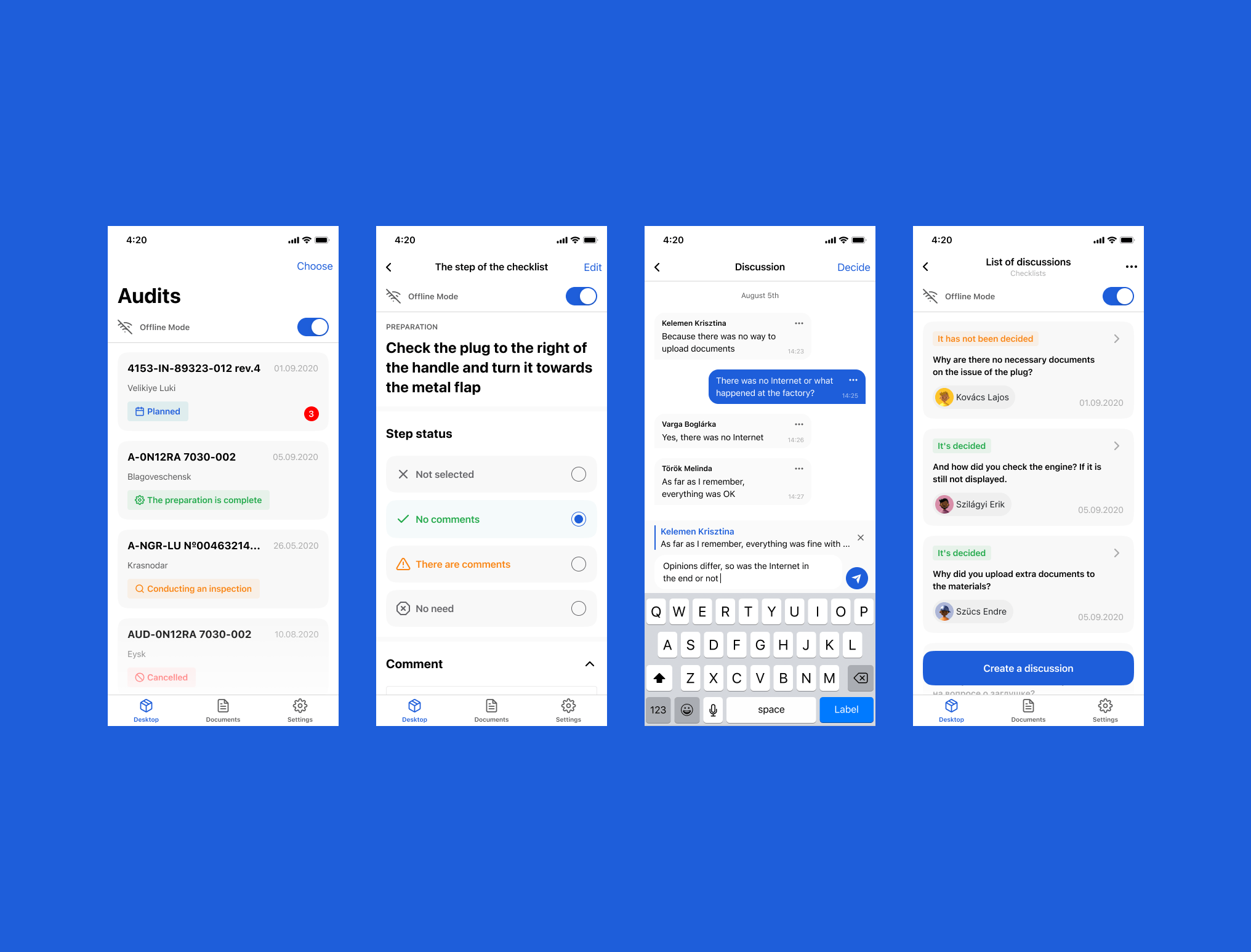
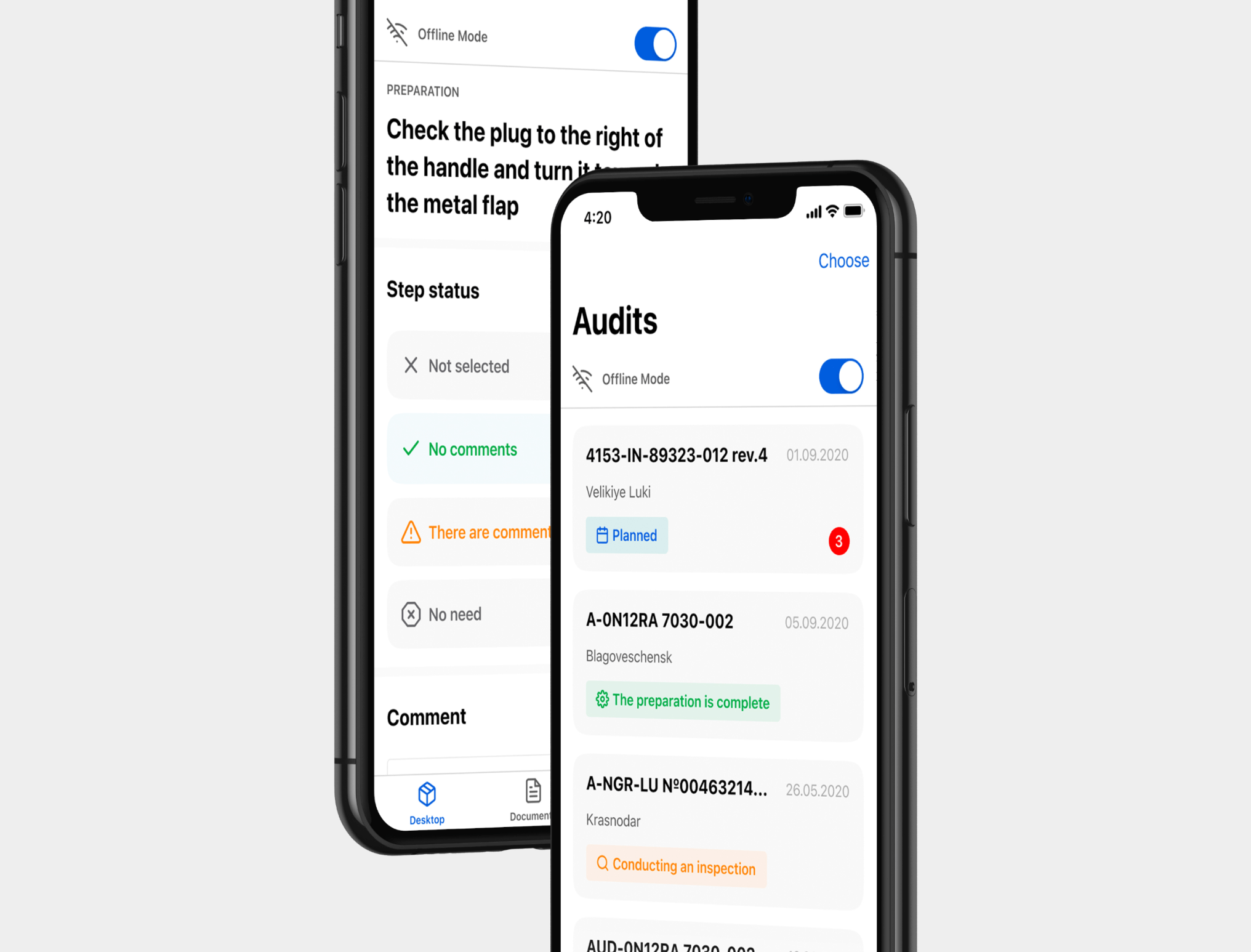
4. Ключевые экраныСписок аудитов (веб и моб. версия);
5. Передача в разработку
Работа велась в Figma:
Client / NDA
1. Проблема (цель) и задачи проекта
Проект разрабатывался в Технократии как инструмент для удобного проведения аудита с прозрачным процессом и точечной фиксацией проблем на каждом этапе.
Цель:
Создать интуитивно понятный интерфейс для мобильных и веб-приложений с учетом ролей (аудитор, проверяемый, руководитель) и платформенных особенностей.
Основные задачи:
- Разработка UI/UX под iOS, Android и веб;
- Адаптация существующей дизайн-системы под нужды проекта;
- Учет пользовательских сценариев выездной работы;
- Создание универсального, но нативного дизайна для всех платформ.
2. Решение, стратегия и итог
Проект стал настоящим вызовом: нужно было разобраться в тонкостях процесса аудита, понять сценарии в полевых условиях и перевести их в понятные интерфейсы.
Моя роль:
- Разработка интерфейсов с нуля (iOS, Android, Web);
- Адаптация дизайн-системы под формат аудита;
- Постоянное взаимодействие с аналитиком и заказчиком (Zoom, обсуждение драфтов);
- Учет всех платформенных особенностей при проектировании.
Что сделал:
- Создал адаптивные списки задач и файлов, карточки проверок, формы с логикой по ролям;
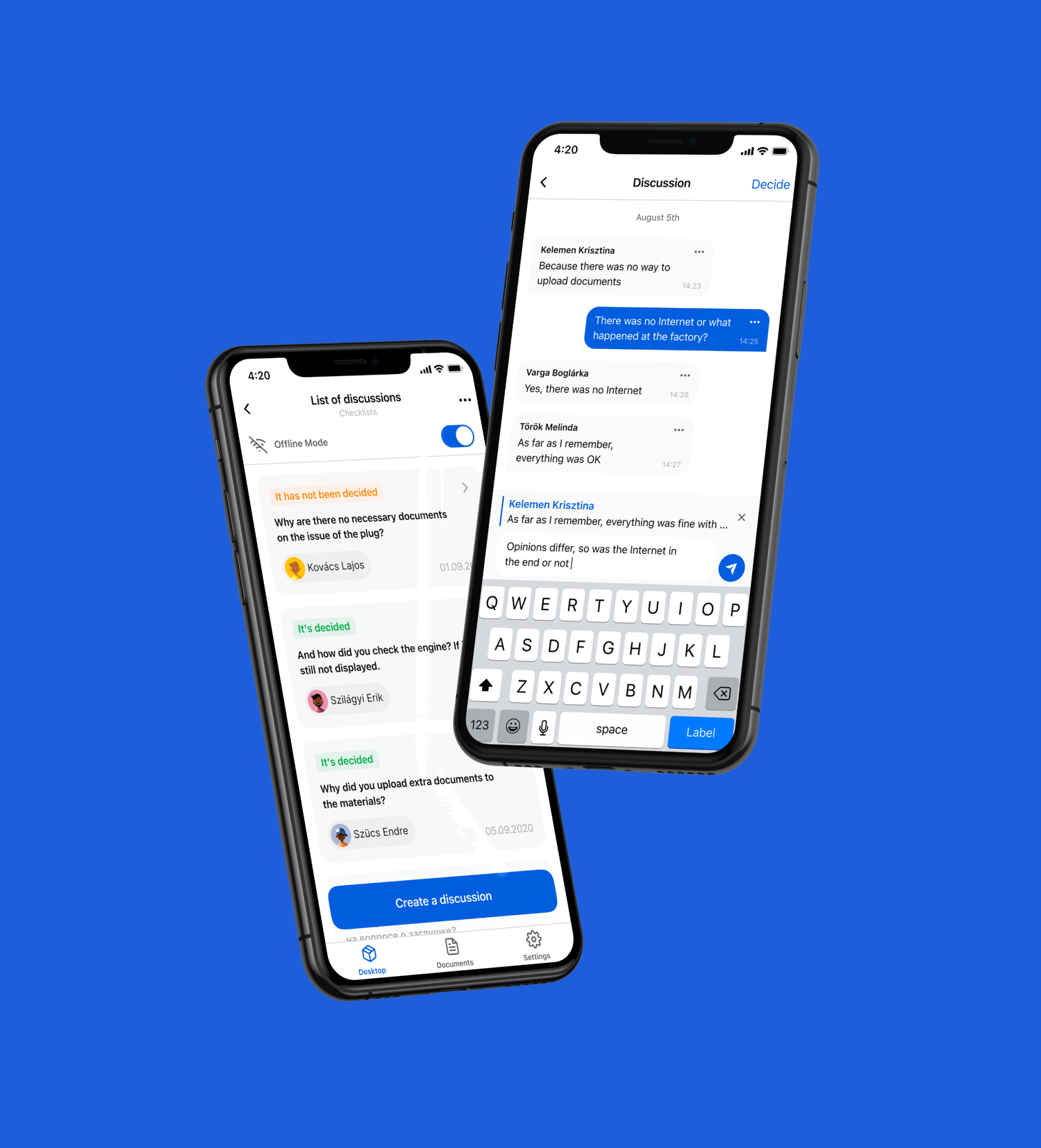
- Разработал интерфейс чата внутри аудита;
- Использовал фирменную цветовую палитру и типографику компании;
- Для мобильных приложений применил нативные элементы (например, свайпы, bottom sheets, sticky headers).
Результат:
- Интерфейс был успешно принят заказчиком;
- Пользователи высоко оценили удобство сценариев в полевых условиях (по внутреннему фидбэку);
- Система активно используется в рабочих проверках.
3. Редизайн / вызовы и решения
Проект создавался с нуля, но дизайн-система уже существовала. Требовалась ее адаптация под задачу аудита.
Основные вызовы:
- Сложность сценариев: одновременное взаимодействие с несколькими задачами;
- Мобильное использование в полевых условиях с плохой связью и минимумом времени;
- Необходимость четкого разграничения ролей.
Решения:
- Визуально отделил задачи и статусы по цветам и иконкам;
- Ввел автоматические подсказки и чек-листы;
- Интерфейс карточек проверки сделал пошаговым, с логическим делением;
- Веб-часть и мобильные версии проектировал синхронно, чтобы обеспечить связность.
4. Ключевые экраныСписок аудитов (веб и моб. версия);
- Карточка отдельной проверки с файлами, статусами и задачами;
- Чат и история взаимодействия;
- Интерфейс создания отчета и назначения проверяющих.
5. Передача в разработку
Работа велась в Figma:
- Использовал адаптированные компоненты из дизайн-системы;
- Макеты разбиты по платформам с описаниями взаимодействий;
- Созданы состояния (загрузка, ошибка, выполнено) и адаптивные версии;
- Ввел шаблоны карточек, форм и списков, передал их dev-команде;
- Участвовал в сопровождении внедрения и ревью.
Client / NDA







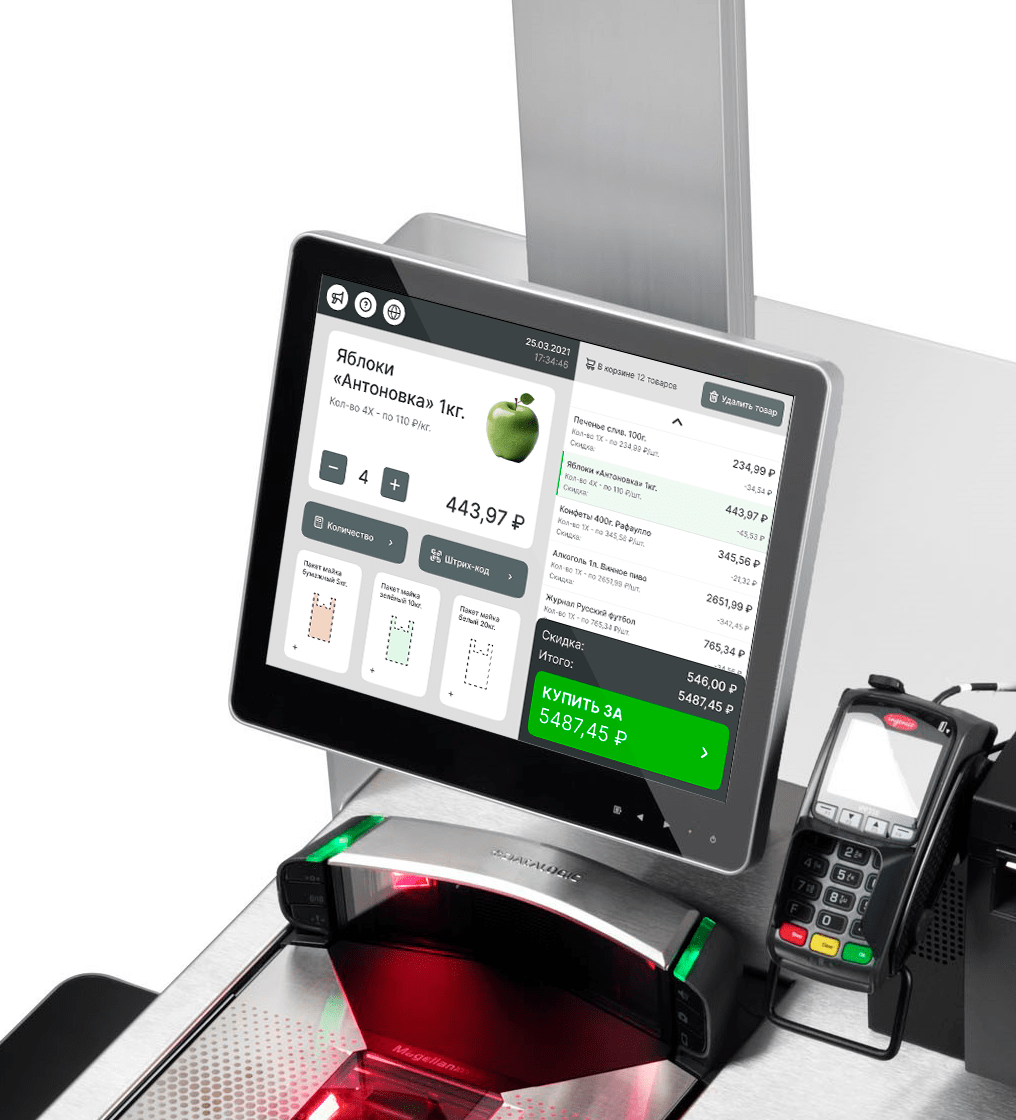
Кассы самообслуживания
UX/UI DESIGN
Проект: Импортозамещающий интерфейс для КСО в ритейле
Клиент: крупнейший в мире оператор розничных сетей
Период: июнь 2021 — декабрь 2021
1. Проблема (цель) и задачи проекта
Перед командой стояла задача: заменить импортное ПО для КСО (контрольно-сервисных окон) на отечественный интерфейс, который бы работал на уже установленном оборудовании с рядом технических ограничений.
Цель:
Создать стабильный, понятный, максимально информативный интерфейс для маленького экрана, без использования тяжелых анимаций и визуальных эффектов (блюра, теней и т.п.).
Основные задачи:
2. Решение, стратегия и итог
Работа началась с исследования интерфейсов терминалов и КСО, а также анализа пользовательской аудитории. Были собраны мудборды, выделены визуальные референсы, составлены вопросы для заказчика по предпочтениям и пользовательским сценариям.
Моя роль:
Ключевые решения:
Результат:
3. Редизайн / вызовы и решения
Сложности проекта:
Решения:
4. Ключевые экраны
5. Передача в разработку
Передача велась через Figma и сопровождалась:
Client / NDA
Клиент: крупнейший в мире оператор розничных сетей
Период: июнь 2021 — декабрь 2021
1. Проблема (цель) и задачи проекта
Перед командой стояла задача: заменить импортное ПО для КСО (контрольно-сервисных окон) на отечественный интерфейс, который бы работал на уже установленном оборудовании с рядом технических ограничений.
Цель:
Создать стабильный, понятный, максимально информативный интерфейс для маленького экрана, без использования тяжелых анимаций и визуальных эффектов (блюра, теней и т.п.).
Основные задачи:
- Уложиться в технические ограничения графического движка;
- Отобразить максимум информации на компактном экране;
- Учитывать возрастной разброс аудитории (от 18 до 65+);
- Разработать минимальный набор компонентов, легко масштабируемый на другие устройства.
2. Решение, стратегия и итог
Работа началась с исследования интерфейсов терминалов и КСО, а также анализа пользовательской аудитории. Были собраны мудборды, выделены визуальные референсы, составлены вопросы для заказчика по предпочтениям и пользовательским сценариям.
Моя роль:
- Исследование и анализ UI в розничных терминалах;
- Создание кастомной сетки и интерфейсных компонентов;
- Отрисовка драфтов и сценарных макетов;
- Участие в обсуждениях с аналитиком и заказчиком (Zoom, ревью, правки).
Ключевые решения:
- Создание минималистичной, читаемой визуальной структуры;
- Адаптация элементов под мелкий экран: крупные кнопки, высокий контраст, иконки вместо текста;
- Минимизация кликов: критически важные действия выводятся в верхнюю и центральную зону;
- Отказ от тяжёлых визуальных эффектов — интерфейс статичен, но отзывчив.
Результат:
- Интерфейс был собран и протестирован на стенде в супермаркете;
- По результатам фокус-группы внесены корректировки в экран оплаты и подтверждения;
- Клиент одобрил финальную версию, решение было признано готовым к масштабированию.
3. Редизайн / вызовы и решения
Сложности проекта:
- Ограничение по анимации и графике (низкий FPS, нет поддержки blur);
- Разные сценарии использования в зависимости от возраста пользователей;
- Устаревший девайс с нестандартным разрешением.
Решения:
- Использовал кастомную модульную сетку;
- Разработал минимальный дизайн-набор с учетом технологических ограничений;
- Провёл очное тестирование на фокус-группе (реальные пользователи в супермаркете);
- Внес правки по результатам живых наблюдений (например, увеличен шрифт подтверждений и добавлен прогресс-бар на шаге оплаты).
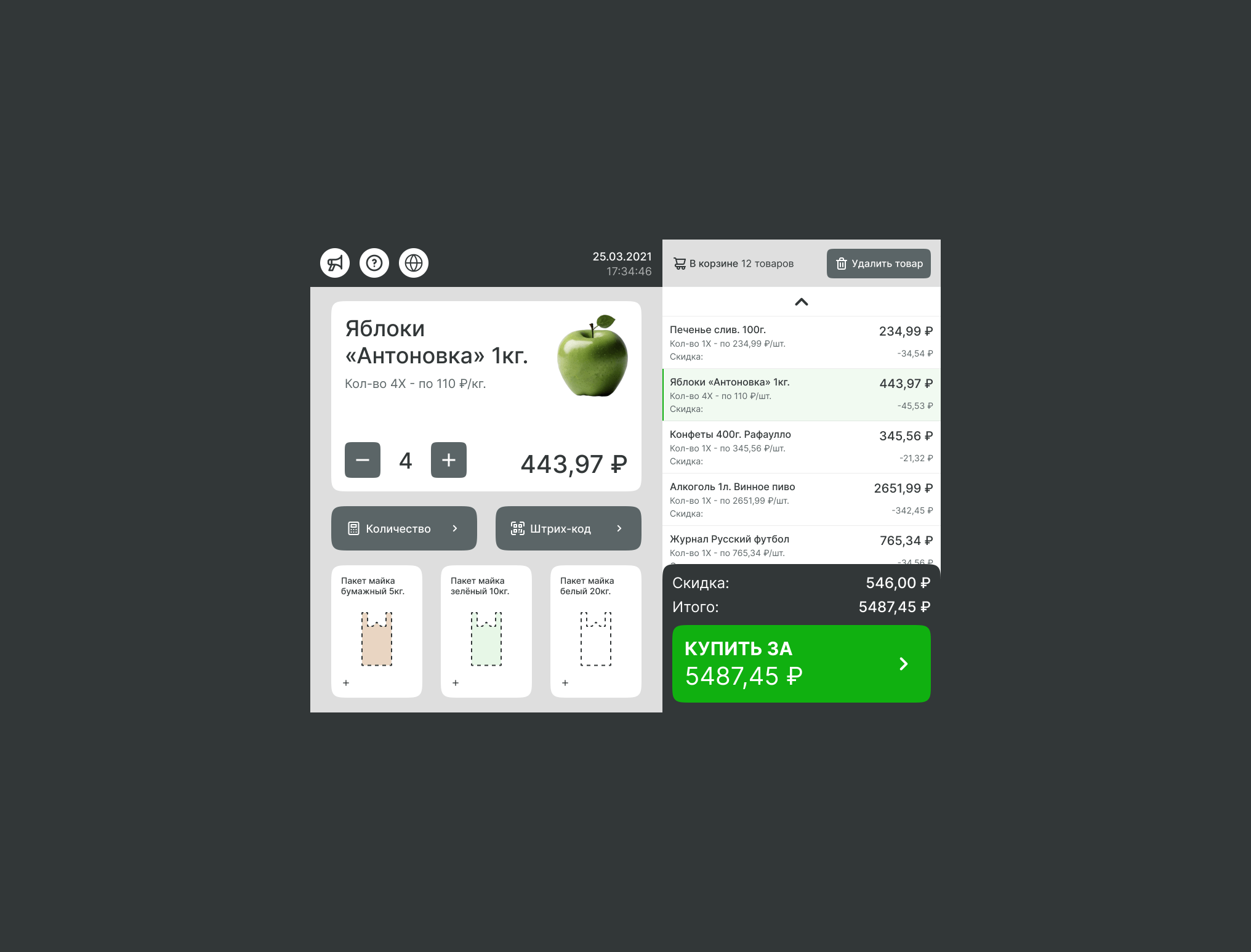
4. Ключевые экраны
- Главный экран КСО (выбор действия);
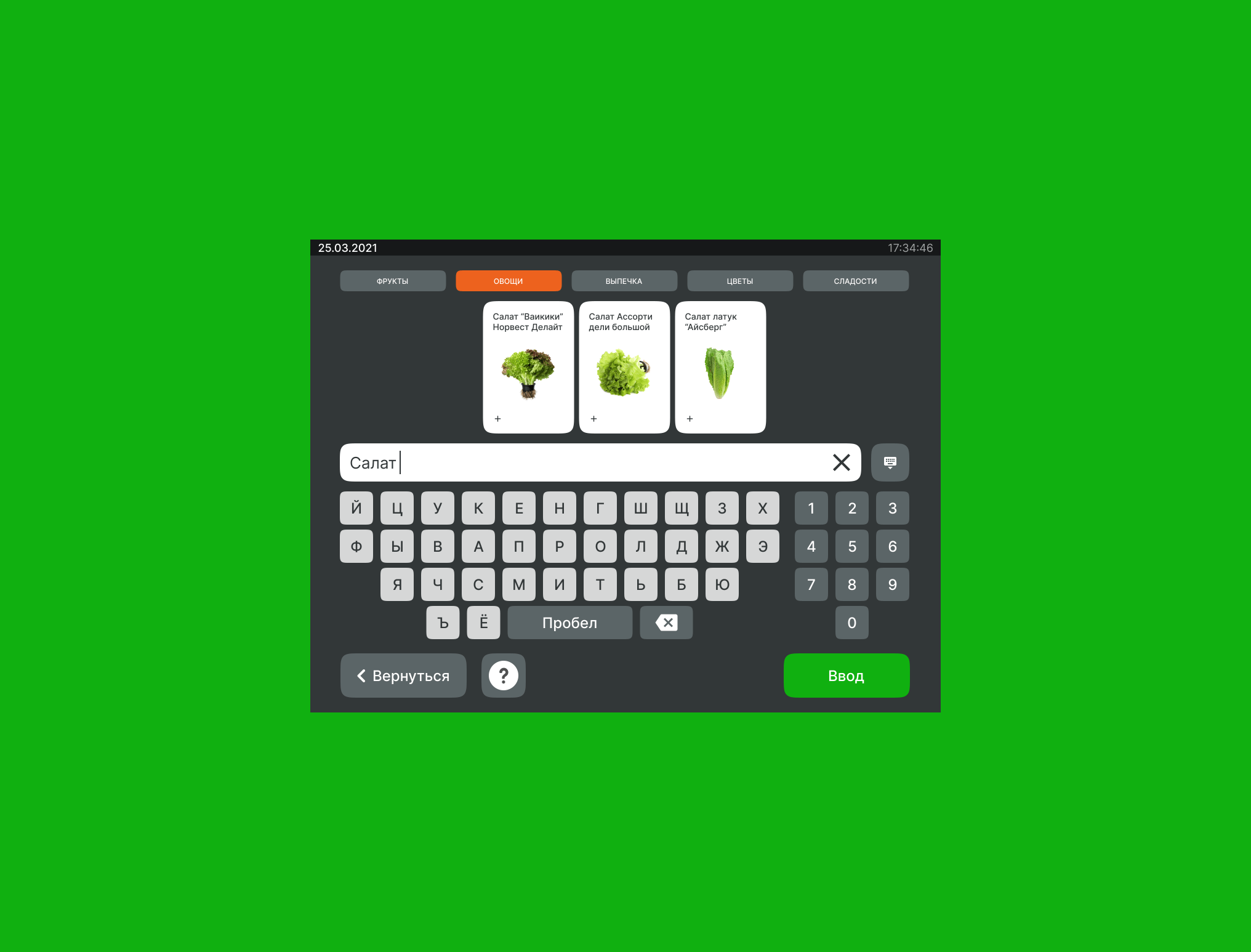
- Экран сканирования/поиска товара;
- Корзина и редактирование товаров;
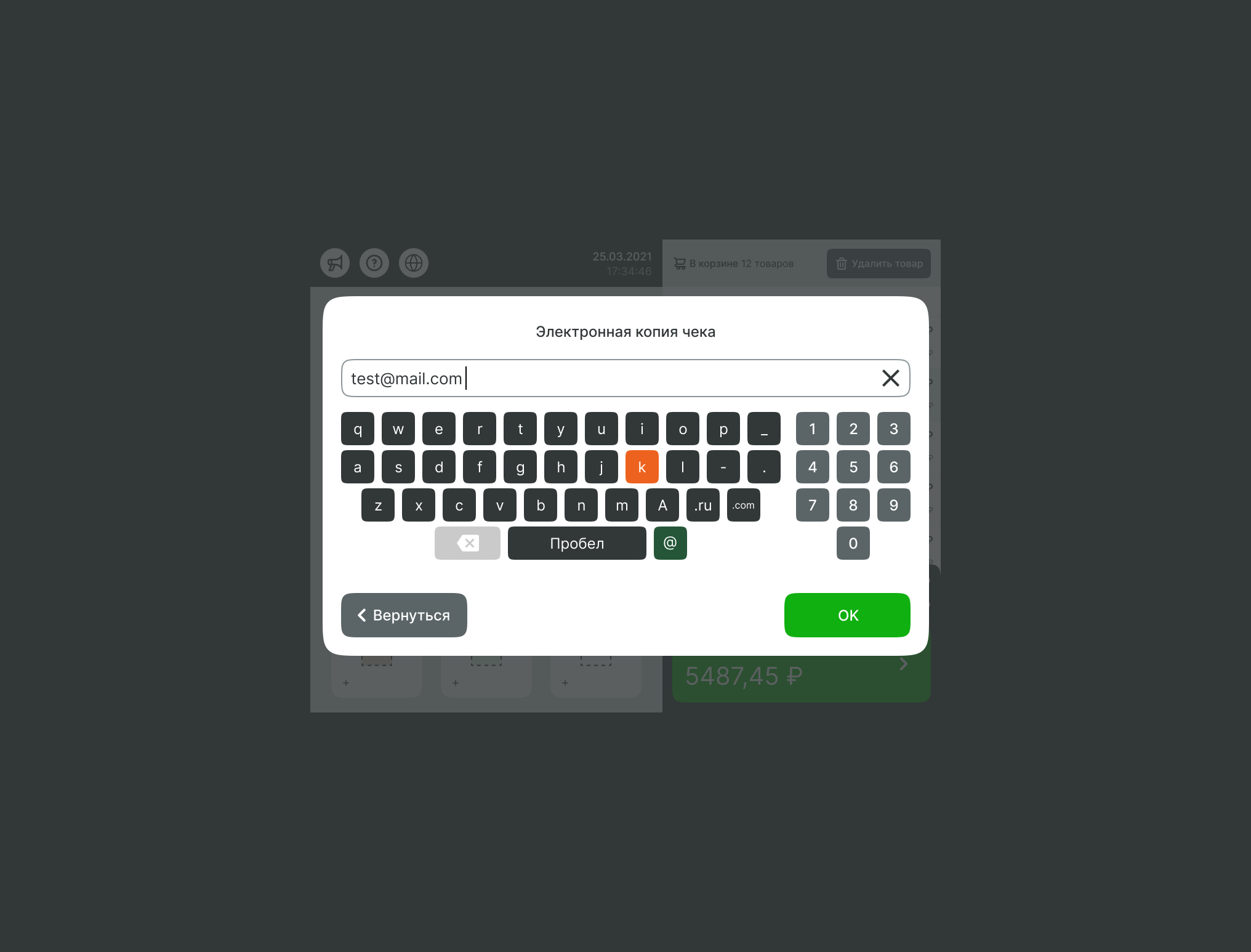
- Экран оплаты и завершения операции.
5. Передача в разработку
Передача велась через Figma и сопровождалась:
- Компонентной библиотекой (в минимальном объёме — кнопки, поля, уведомления);
- Комментариями по поведению и взаимодействию;
- Подготовкой экспортов для разработки с учётом ограничений девайса;
- Ревью решений с аналитиком и доработкой логики на стороне UX.
Client / NDA






Masking innovation
UX/UI DESIGN
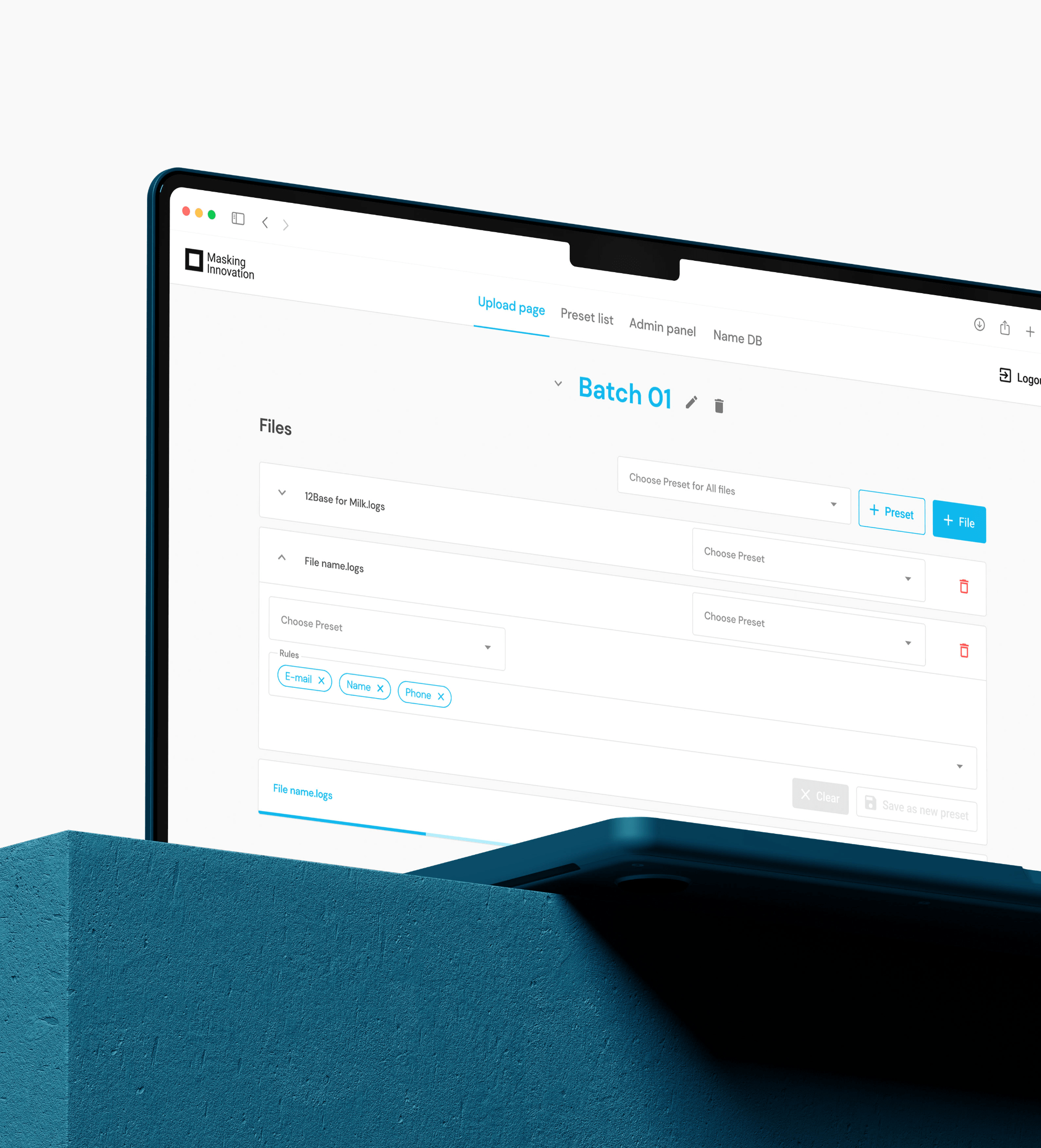
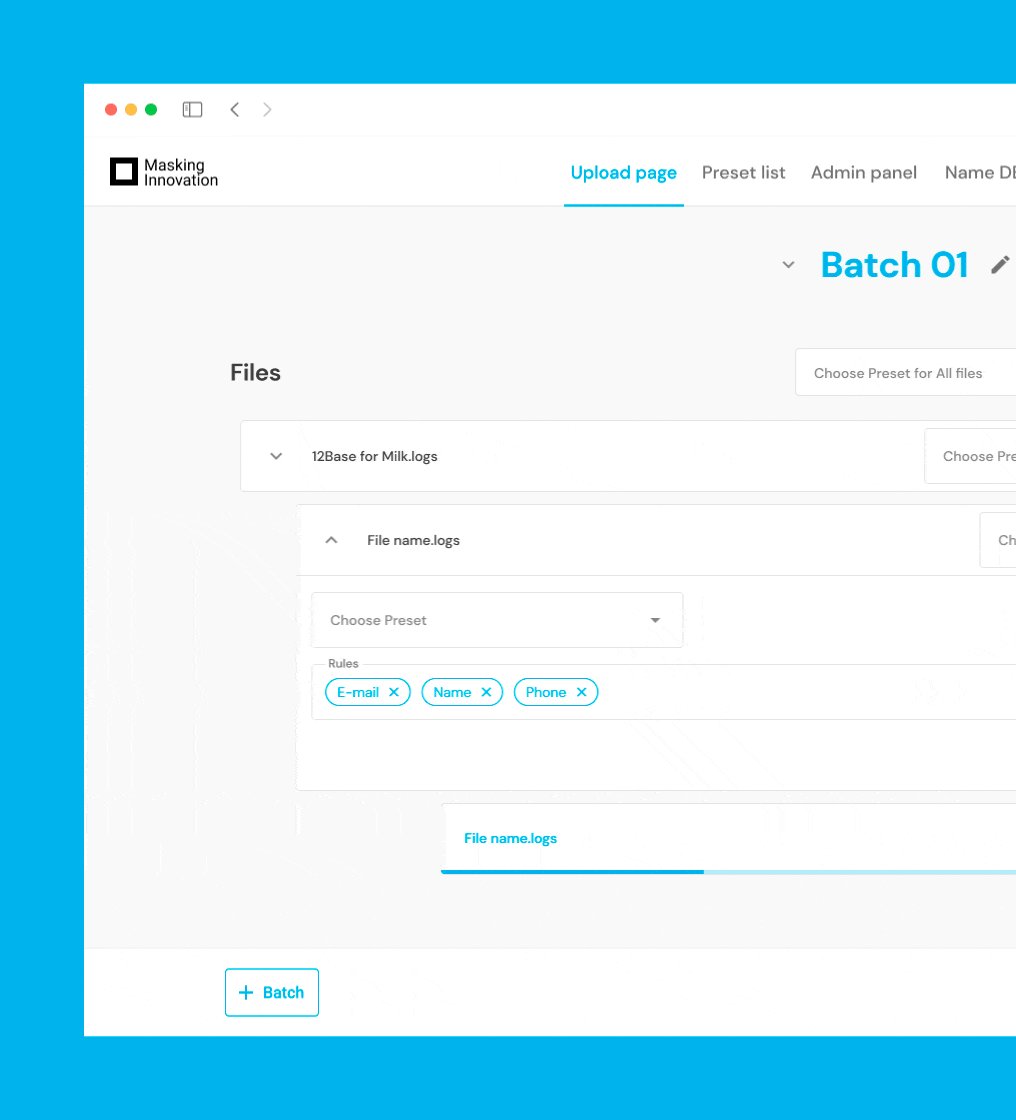
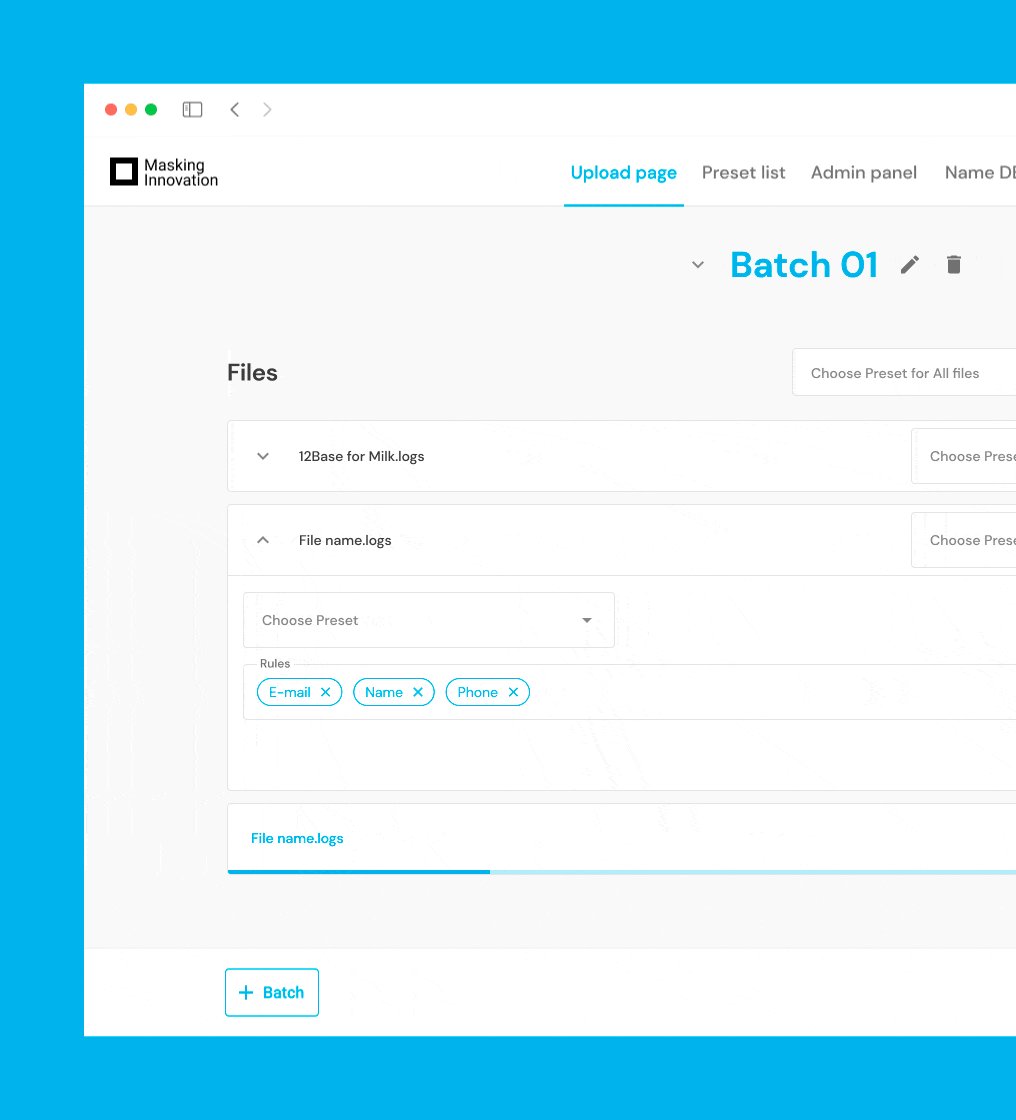
Masking Innovation — корпоративный интерфейс маскировки внутренних данных
1. Проблема (цель) и задачи проекта
Masking Innovation — внутренний веб-сервис, созданный компанией для маскировки чувствительных данных при разработке и тестировании.
Основные пользователи: разработчики и технические специалисты.
Цель проекта:
Разработать простой и понятный интерфейс для управления процессом маскировки данных, без аналогов на рынке, с учетом требований безопасности и внутренних стандартов.
Основные задачи:
Работа велась в мини-команде: я как дизайнер, плюс фронтенд и бэкенд-разработчики.
Организация через Zoom и документы с user story от заказчика. Итерационный подход, быстрая проверка решений.
Моя роль:
3. Редизайн / вызовы и решения
Полноценного редизайна не было — проект создавался с нуля.
Основной вызов: отсутствие аналогов и необходимость проектировать интерфейс на «чистом листе».
Что сделал:
4. Ключевые экраны
5. Передача в разработку
Работа велась через Figma, с комментариями и сопровождением:
Client / NDA
1. Проблема (цель) и задачи проекта
Masking Innovation — внутренний веб-сервис, созданный компанией для маскировки чувствительных данных при разработке и тестировании.
Основные пользователи: разработчики и технические специалисты.
Цель проекта:
Разработать простой и понятный интерфейс для управления процессом маскировки данных, без аналогов на рынке, с учетом требований безопасности и внутренних стандартов.
Основные задачи:
- Спроектировать интерфейс загрузки и обработки файлов;
- Реализовать настройку формул маскировки;
- Внедрить управление ролями и доступами;
- Соблюсти корпоративные UI-гайды и дизайн-систему;
- Адаптировать решения под ограниченные ресурсы и специфическую логику работы с данными.
Работа велась в мини-команде: я как дизайнер, плюс фронтенд и бэкенд-разработчики.
Организация через Zoom и документы с user story от заказчика. Итерационный подход, быстрая проверка решений.
Моя роль:
- Дизайн интерфейсов с нуля;
- Проработка UX-потоков, логики маскировки и вариантов отображения;
- Создание черновиков, прототипов, итоговых макетов;
- Проверка масштабируемости решений и помощь команде разработки.
- Ввел пошаговое добавление маскировок для упрощения пользовательского сценария;
- Реализовал компактные списки с фильтрами и действиями над файлами;
- Использовал модульную структуру карточек для отображения формул и настроек;
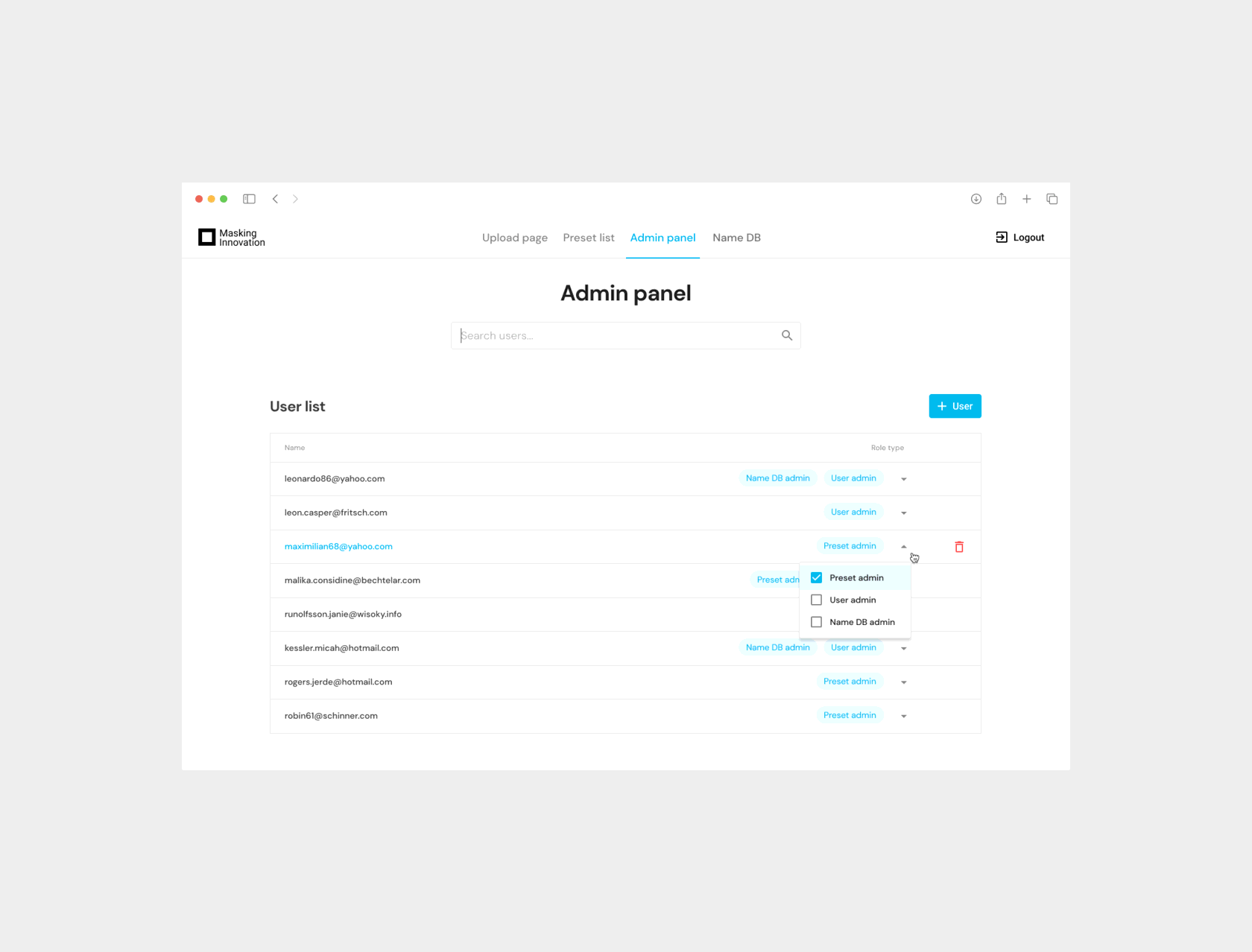
- Добавил панель управления ролями — с правами и зонами доступа;
- Использовал фирменную цветовую палитру и шрифты для визуальной целостности.
- Получился минималистичный, но мощный интерфейс для работы с данными;
- Пользователи быстро освоили систему без дополнительного обучения;
- Решения масштабируемы и используются до сих пор;
- Проект стал частью внутренней экосистемы компании.
3. Редизайн / вызовы и решения
Полноценного редизайна не было — проект создавался с нуля.
Основной вызов: отсутствие аналогов и необходимость проектировать интерфейс на «чистом листе».
Что сделал:
- На основе юзер-стори и консультаций с заказчиком спроектировал основные фичи;
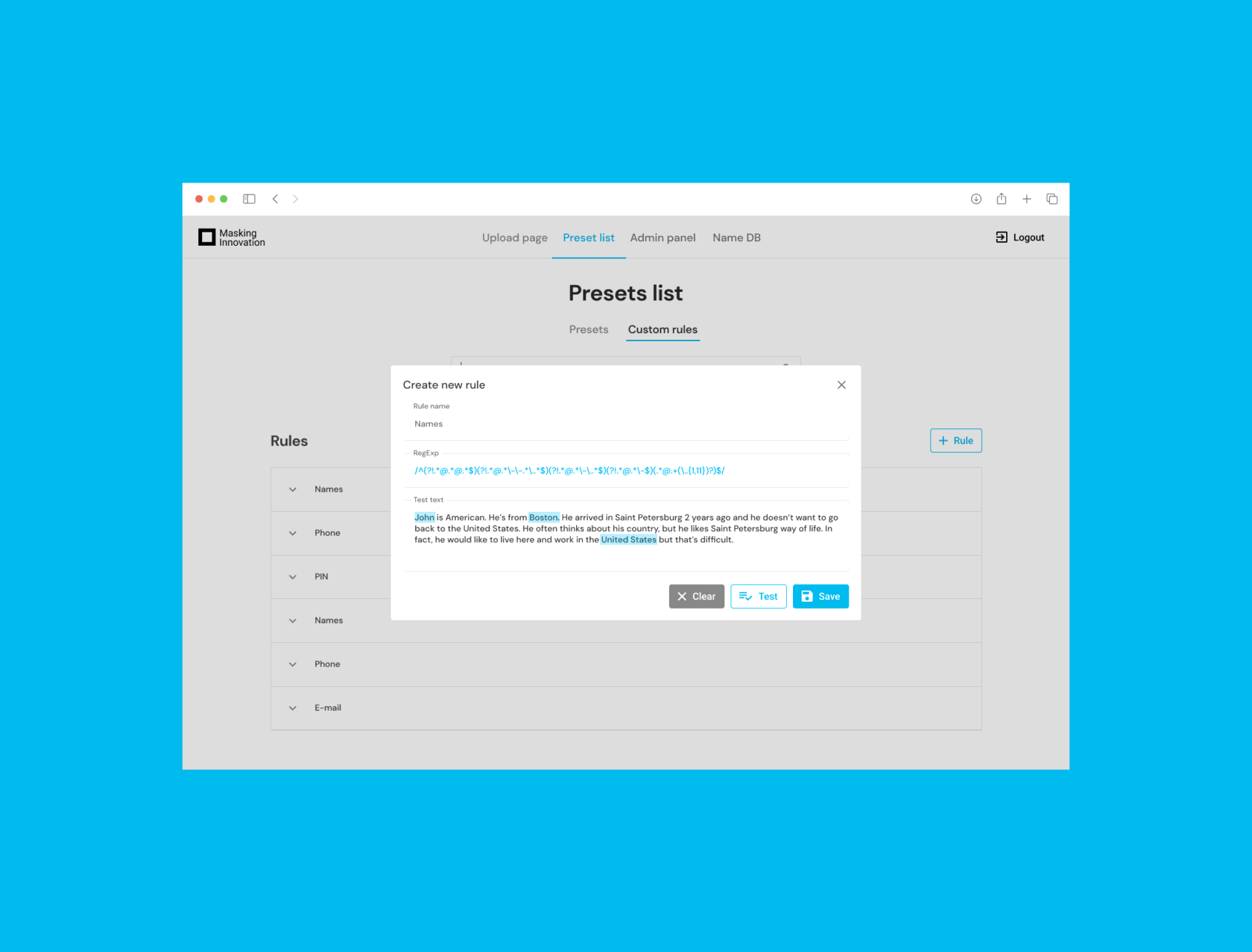
- Отказался от перегруженных таблиц — использовал карточки и списки с действиями;
- Предусмотрел шаблоны формул, чтобы сократить количество ошибок;
- Продумал минимальный набор компонентов — под быстрое внедрение и будущие доработки;
- Сделал интерфейс адаптивным для экранов с ограниченной шириной.
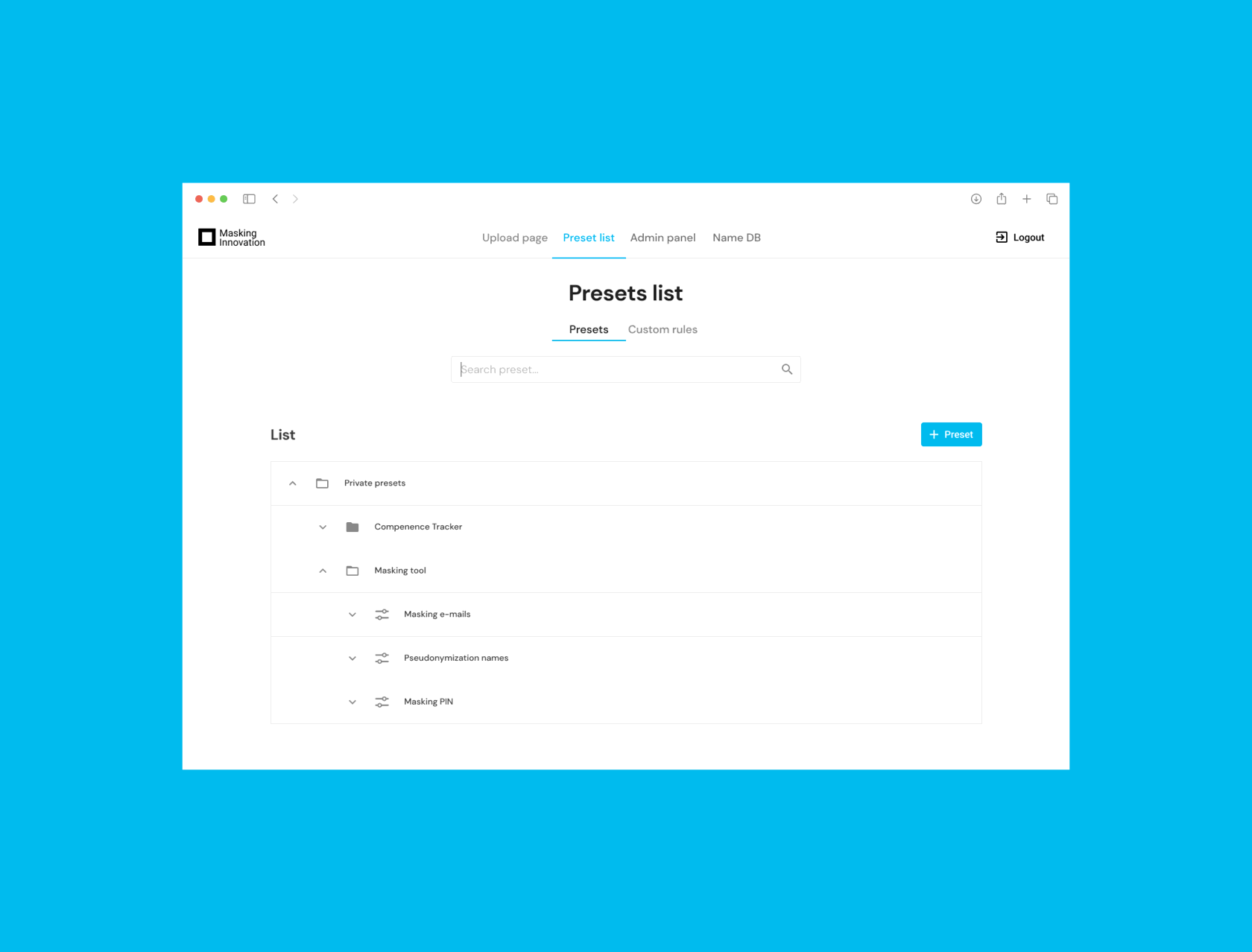
4. Ключевые экраны
- Главный экран со списком файлов и маскировок;
- Панель создания и редактирования маскировок (формулы, фильтры);
- Настройки прав и ролей (admin/editor/viewer);
- Уведомления и лог изменений.
5. Передача в разработку
Работа велась через Figma, с комментариями и сопровождением:
- Использовались компоненты и авто-лейауты;
- Передавал экраны с четкими стейтами и сценариями;
- Прототипы были кликабельными для демонстрации поведения;
- В процессе поддерживал разработчиков в Zoom и чатах;
- Проводил мини-презентации решений, обосновывая выбор структур и UX-потоков.
Client / NDA
Я использую файлы cookie для обеспечения наилучшего взаимодействия с сайтом
Хорошо